無料でホームページが制作できる『Wix』について調べてみたので、分かったことやメリット・デメリットなどをメモしておきます。
Wixとは?
Wixとは、従来のHTMLやFTPといったホームページ制作のための専用の知識を持っていなくても、誰でも簡単にホームページを制作できる『CMS』というツールです。
ほかのCMSでは共通パーツやスタイルを編集するにはある程度の知識が必要ですが、Wixは初心者でもそういったレイアウト部分を編集できるのが特徴です。
豊富なテンプレートやアプリが特徴で、多言語に対応しており、日本語でのサポートも充実しています。
導入方法
Wixの新規登録からホームページの公開までの流れを説明します。
新規登録
まず新規登録についてですが、メールアドレスとパスワードだけで新規登録ができます。FacebookやGoogleのアカウントでも登録できるようです。
またこの際に入力したメールアドレスが自動的にユーザー名となりますが、このユーザー名がホームページのドメイン名となります。(ユーザー名は後で変更可能)
ドメインを独自のものに変更したい場合は有料プランを申し込む必要があります。
テンプレートを選択
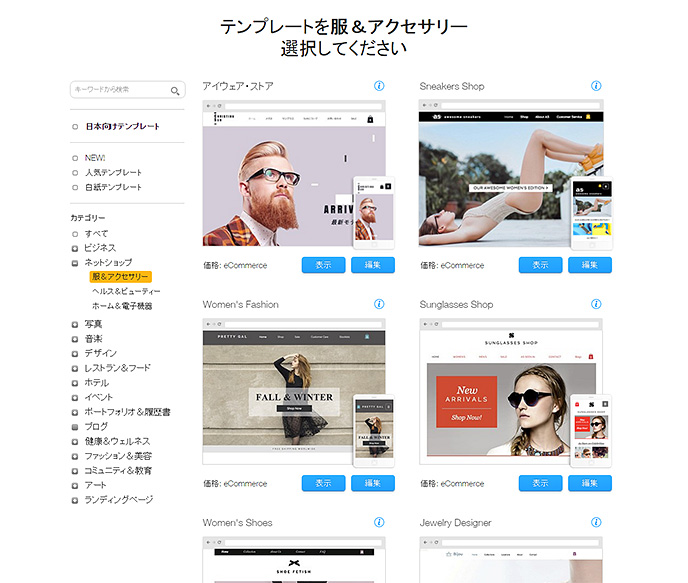
続いてテンプレートの選択を勧められるのですが、ここではホームページの形態に合ったテンプレートを選びます。

テンプレートを使用すれば、最悪、テキストや画像を変更するだけでもオリジナルのホームページが出来上がってしまいます。
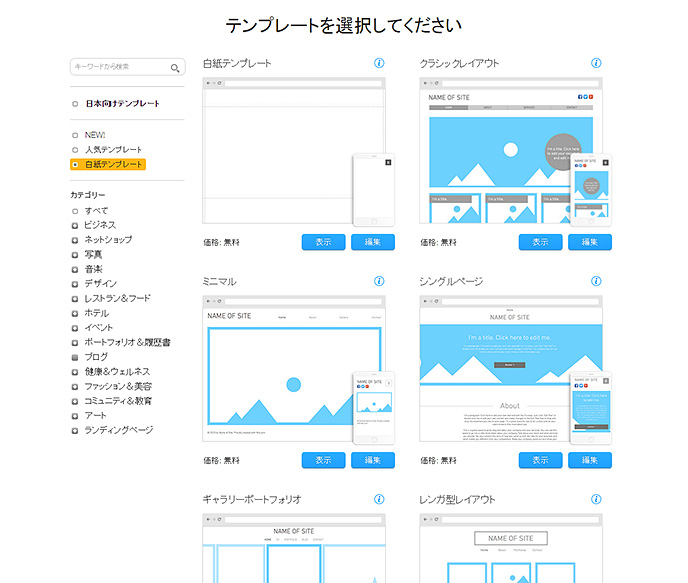
また、下記のような仮の画像やテキストが配置されている白紙テンプレートというものもあります。

『編集』を選ぶと編集画面が立ち上がります。
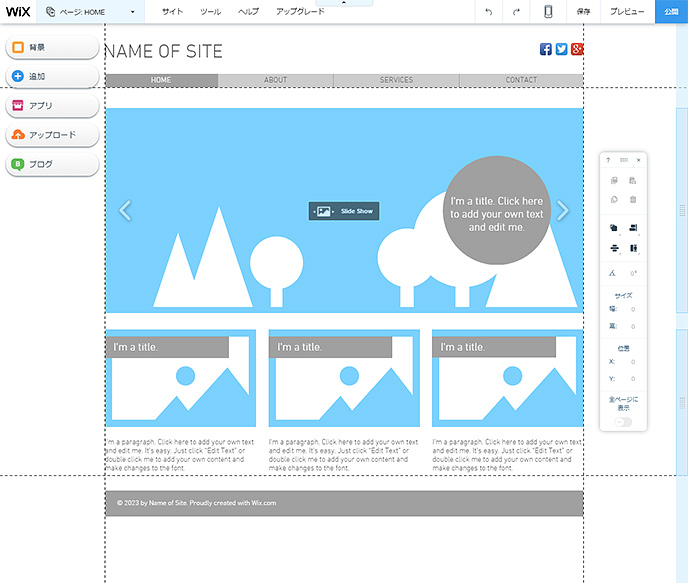
使いたいテンプレートが決まったら編集画面に移り内容を更新していきます。
編集画面について

編集画面は上記のようにペイントソフトのような作りになっています。
要素はペイントソフトの要領でマウスで動かせます。また、キーボードでも操作可能です。
ちなみに自動で保存してくれる機能はないようなので細かく保存したほうがいいです。保存ボタンは右上にあります。コントロール + sでも保存できます。
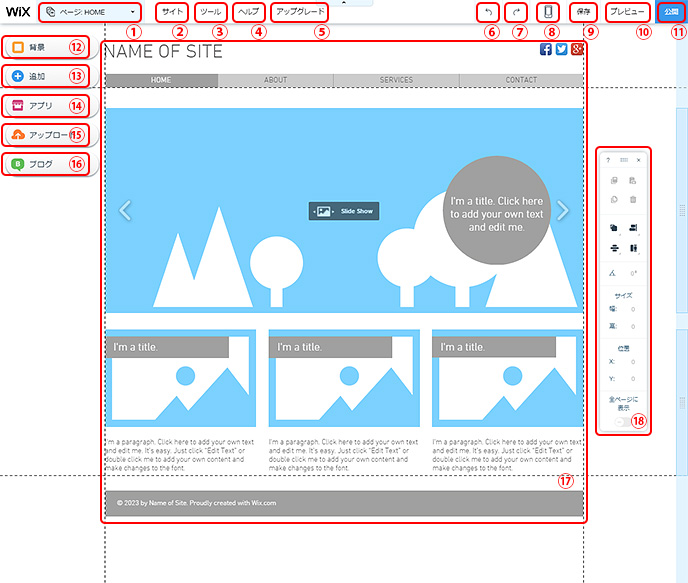
メニューがいっぱいあるので簡単に説明します。

| ①.ページメニュー | 現在編集しているサイトの場所が表示されています。別のページの編集をしたいときはここから選択します。ページを増やす場合もここです。 |
|---|---|
| ②.サイト | 『サイトの設定』、『編集履歴』といった基本的な項目です。 |
| ③.ツール | ガイド線の表示・非表示や、パネルの表示・非表示のようにツールの表示設定の項目です。 |
| ④.ヘルプ | ヘルプです。 |
| ⑤.アップグレード | 有料のプランにアップグレードします。 |
| ⑥.戻る | 編集を一つ前に戻します。 |
| ⑦.進む | 編集を一つ後に進めます。 |
| ⑧.スマホ用エディタに切り替え | スマホで閲覧する場合のモバイルビューでの編集を行います。 |
| ⑨.保存 | 編集を保存します。(公開には反映されません) |
| ⑩.プレビュー | プレビュー画面に切り替えをします。 |
| ⑪.公開 | 編集内容を公開します。保存をしてもここを押さないとWEBには反映されません。 |
| ⑫.背景 | ページの背景を変更します。ここで変更できる背景は全体の背景のみです。 |
| ⑬.追加 | ホームページに追加したいパーツはここから選びます。 |
| ⑭.アプリ | フォームやカレンダーといったアプリを追加します。 |
| ⑮.アップロード | 画像・文章・音楽ファイルのアップロードをします。 |
| ⑯.ブログ | ブログの管理画面が開きます。まら、ブログを始めたい場合はここをクリックします。ブログページは自動で生成されます。 |
| ⑰.編集画面 | ここにホームページのパーツを配置していきます。 |
| ⑱.ツールバー | エディターです。左上にヘルプボタンがあります。ツールバーは画面内なら移動可能。 |
公開
編集が終わったらサイトを保存し、公開します。
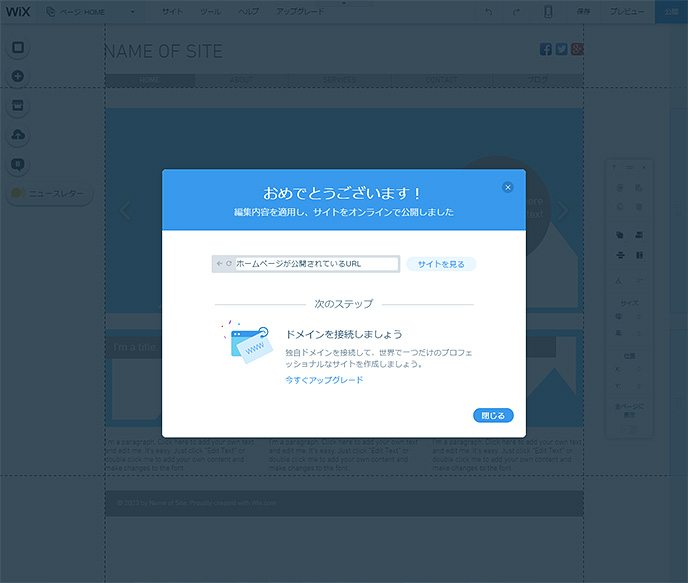
右上の公開ボタンを押すと、下記のようにメッセージとサイトのURLが表示されます。

料金
Wixは無料でホームページを作れますが、無料のプランだと、
- Wixの広告が強制的に表示される。
- googleアナリティクスやファビコンなどの機能が制限される。
- ドメインがWix指定のものしか使用できない。
など制限があり、特にWixの広告は邪魔です。
有料プランに申し込むとこういった問題は解消されるのですが、料金を安くするには年間プランで申し込まなければいけないので、よく考えて申し込みましょう。
ちなみに支払いはカードのみです。
2015年12月での料金はこちら。
プレミアムプラン
| 名称 | こんな人向け | 広告表示 | 月額料金(年額プラン) | 月額料金 |
|---|---|---|---|---|
| eコマース | ショッピングカートの機能が使えるようになるので、ネットショップをやりたい人向け。また、すべての機能が使用できる。 | ✕ | ¥1,700 | ¥2,618 |
| 無制限 | ひとつ下のプランであるコンボに比べて、ストレージが大幅に増え、また帯域幅が無制限になっているのでサイトを速く表示させたい企業サイト向け。 | ✕ | ¥1,300 | ¥2,398 |
| コンボ | このプランから広告が非表示になる。個人サイトを開設したい人向け。 | ✕ | ¥900 | ¥1,407 |
| ドメイン接続 | 独自ドメインが使えるようになるというだけで、他は無料プランとあまり変わらないので、とりあえず独自ドメインだけ使いたいという人向け。広告は表示される。 | ○ | ¥450 | ¥450 |
Wixの機能 メモ
使いそうな機能についてメモしておきます。
- サイトは無制限に作成可能。
しかし、プレミアムプランに申し込んでいる場合、プレミアム機能を使えるサイトは一つまでのようです。 - サイトタイトル・メタデータはメニューのサイト→サイト設定で編集可能。
メタデータはSEOのSEO詳細設定というところにあります。 - 英語フォントは充実しています。
日本語フォントは5種。メイリオあり。 - パーツにコンタクトフォーム有り。
難しい設定は特にありません。 - CSSは一切編集できませんが、HTMLは少し編集できます。
追加→その他から選びます。 - サイト設定にFacebookの設定あり。
Facebookシェア用の画像や、いいね!数カウント用アカウントの登録をします。 - スマホサイトは自動で生成されますが、クオリティが低いのでスマホサイトが不要な場合は、スマホサイトを無効にしておきましょう。
スマホサイトを無効にするには、エディタ切り替え→モバイル最適化を行うをOFFにします。 - 公開したサイトのソースを見るには、URLの末尾に『?_escaped_fragment_=』を加えて読み込みます。
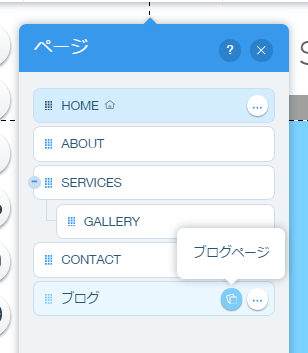
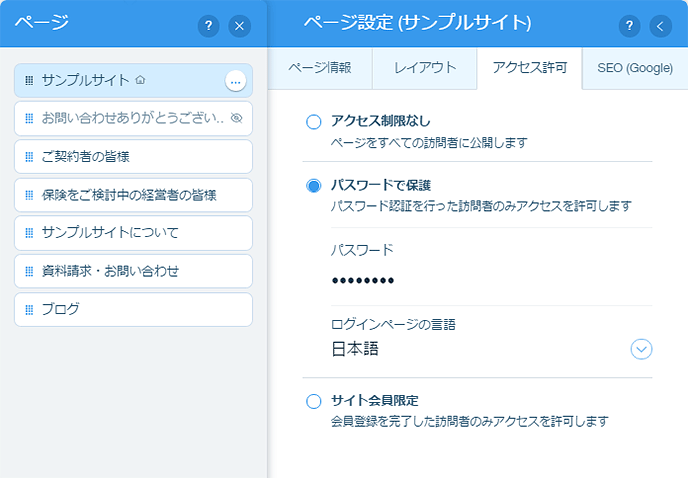
- ページにパスワードを設定したい場合は、下記のようにページメニュー→『…』というボタン→アクセス許可から設定します。
Wixの注意点 メモ
Wixは操作が簡単な一方で、ある操作に癖があったり、どうしてもできないことがあります。
- widthは980px固定で変えられません。なので幅980pxベースでのデザインをする必要がありそうです。
- メニュー内の[追加]→[その他]から選択できるHTMLコードの埋め込みは、追加した要素の内側に8pxのmarginが空きます。
なので例えばwidth100px、height100pxの要素を追加したい場合は、width116px、height116pxで設定します。
この8pxという大きさはブラウザによって異なる可能性があります。 - ブラウザ間で見た目を揃えるのは難しいと思われます。
- ページのソースコードを見ようとしてもスクリプトのみが記述してあるだけで見る意味がありませんが、URLの末尾に『?_escaped_fragment_=』を加えて読み込んだ場合、ソースコードが閲覧可能になります。
- 画像をマウス操作で動かしていると、画像の大きさが数ピクセル変わってしまう場合があります。
レスポンシブについて
CSSの編集ができない現状では、レスポンシブでサイトを組むことは難しいです。
将来的にレスポンシブに対応する可能性はありますが、複雑なレイアウトでサイトを作りたいならWixはあまり向いていません。
ストリップという機能について
Wixの『追加』にストリップという項目があるのですが、このストリップという機能が必須レベルで便利なのでメモしておきます。

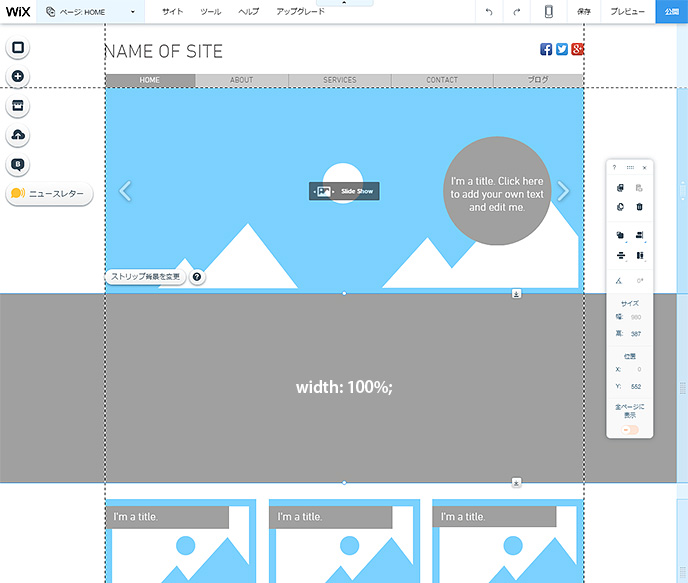
ストリップを追加すると上記の画像のように幅100%のボックスが追加されます。
まずは上記画像の右側に注目していただきたいのですが、ストリップとその中身は右側のシークバーのような部分を動かすことで、まとめて移動させることができます。
ストリップは固有の背景を指定できるので幅100%の背景はストリップを使うと楽です。
背景に画像を指定する場合は、原寸表示、拡大表示、タイル(繰り返し)から選びます。
パララックスや背景固定といったトリッキーな設定も用意されているようです。

ストリップにもテンプレートがあり、上記画像のように、いかにもなデザインのパーツを手軽に配置できます。
それにしてもストリップという名称は抵抗があるので、別の名称に変えてもらいたいところです。
コンタクトフォーム
追加のメニューの『コンタクト』から、コンタクトフォームの追加ができます。
設定項目はシンプルで、最低限の設定をするだけで運用できそうです。
サンキューページを個別に作っておけば、送信後にサンキューページに飛ばすということも出来るみたいです。
また、埋め込みのgoogle mapもここにあります。
ブログ
ブログを始めるには、左のメニューからブログをクリックします。
テンプレートから始めていると最初から記事がいくつかありますが、『ここからスタート』をクリックすると、新しくブログが作成されます。
ブログを書く
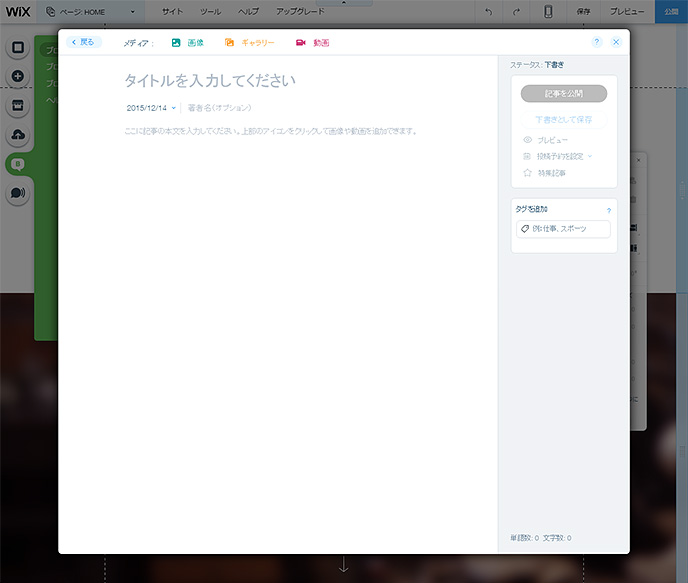
ブログメニューの『新しい記事を追加』からブログのエディターを開きます。

ブログの編集画面はこのようなシンプルな作りです。
テキスト以外に入れられる項目は画像、ギャラリー、動画の3つ。
画像と動画は左寄せ、真ん中寄せ、右寄せが指定できます。
公開日の表示ですが、これは英語圏の日/月/年という表示方法になってしまうようで、変更はできないそうです。
ブログのカスタマイズ
ブログのカスタマイズですが、ブログ一覧はページメニューからブログを表示させて編集します。
ブログの個別記事の編集はページメニューのブログの上にあるブログページという項目から編集します。

トップに新着情報を出す
『追加』のブログに新着情報やアーカイブのパーツがあるのでトップに配置します。
ただし、既存のデザインのものを使うしかなさそうです。
バックアップ
Wixでは従来のバックアップ方法である、ホームページのデータをダウンロードしてローカルに保存しておく方法ができないようです。
代わりに、Wix内でサイトを複製して保存しておく方法をとります。
詳しくは以下を参照下さい。
まとめ
Wixの記事を書くにあたって、Wixで試しにサイトを作りながら検証したり試したりしましたが、最初に予想していたよりもちゃんとしたホームページが作れそうというのが感想です。
WordPressは日々制作をしていますが、こういうタイプのCMSは初めて触ったので、ソースを全くいじらずにサイトを作る方法というのが想像できなかったのですが、いくらでもやり方はあるということですね。
やはりWixの強みにもあるようにテンプレートが充実しているのが良いですね。
テンプレートを使うとありきたりなサイトになってしまうのではないかという心配もありますが…。
ただどのテンプレートもレスポンシブには対応していないので、いかにもレスポンシブサイトっぽいデザインなのに、ブラウザ幅を変えても縮小しないのはモヤモヤしますね。






![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
