Azure + Docker Compose + Hyper-Vで開発環境 - Azure登録 ~ Webサーバー立ち上げ
タイトルの通り、Azure + Docker Compose + Hyper-V で開発環境を作ってみました。
クラウドサービスといえば、AWS や GCP は安いしポピュラーということもあり、クラウドサービス選びにはちょっとした葛藤がありましたが、Azure を実際に運用している人が身近にいたので使ってみることにしました。
Azure も Docker も Hyper-V も未経験で作業がだいぶ難航しましたが、とりあえず使えるようにはなっています。
開発環境概観
今回作成する開発環境は以下の条件をクリアします。
- XAMPP のような LAMP または LEMP 環境
- WordPress が動作する
- バーチャルホストが使える
- インターネットを介して外部ネットワークからアクセスできる
- メールサーバーはなし(理由は下記)
また、Mac や Linux からでも操作できるとは思いますが、Windows 環境での操作を想定しています。

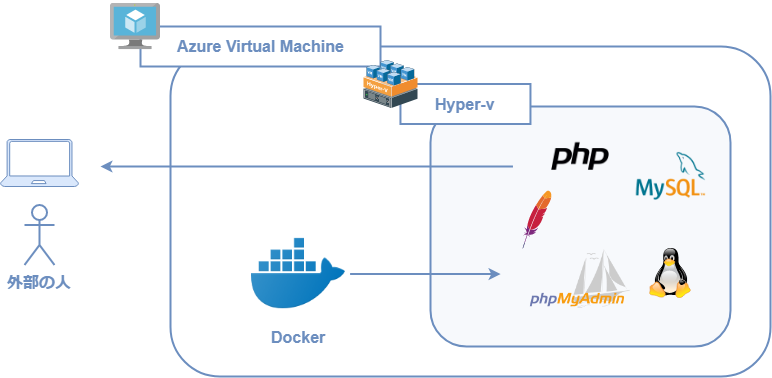
イメージはこんな感じです。
Azure VM に Hyper-V がインストールされていて、Hyper-V に Docker によって作成された LAMP 環境が入っています。
LAMP 環境はインターネットを介して外部からの閲覧を可能にします。
まずは Azure VM の作成から行います。
Azure Portal から Virtual Machine の作成を行います。
メールサーバーについて
開発環境にメールサーバーが含まれていないですが、これには涙の理由があります。
Azure では 25 番ポートがブロックされているので、内部サーバーからメールの送信ができません。
Azure では外部サーバーを介したメール送信方法として SendGrid を使った方法が紹介されていますが、今回の記事では飛ばします。
WordPress から送信されるメールだけ受け取りたい場合は、『WP Mail SMTP by WPForms』をインストールする方法が簡単です。
参考サイト
Azureではメール送信できないし、メールサーバもつくれない
Azureのメール送信はSendGrid
ローカルのWordPressからお問い合わせフォームのメールが送れない場合
Microsoft Azure Websitesでお問い合わせフォーム(Contact Form 7と外部SMTPサーバ)の設定 | nrjlog
Azure のアカウント取得
Azure でアカウントを作成します。
アカウント作成が完了すると無料クレジットがもらえるので、それを使ってリソースを作成します。
クレジットカードの情報を求められますが、従量課金のサブスクリプションを作成しない限り課金はされません。
リソースの作成
Azure Portal ページからサインインをクリックし、Azure Portal を起動します。

サイドメニューの リソースの作成 > Windows Server 2016 VM をクリックし、基本設定をします。
基本
VM 名・ユーザー名・パスワード・リソースグループなどを設定します。
VM ディスクは SSD で、場所はどこでもいいですが一番近所っぽい 東日本 を選択します。
サイズ
次にサイズですが、仮想化に対応しているのは v3と名前に付いてるのだけです。
ケチって安いのを選ぶと途中で先に進めなくなるので注意してください。

v3 で比較的安価なのは D2s_v3 もしくは E2s_v3 です。
オプション
次にオプション設定を行います。
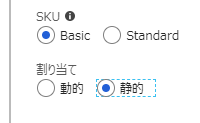
パブリック IP アドレス

パブリック IP アドレスですが、通常は起動するたびに IP アドレスが変わります。
これでは困るので割り当てを静的にしておきます。
ネットワーク セキュリティ グループ
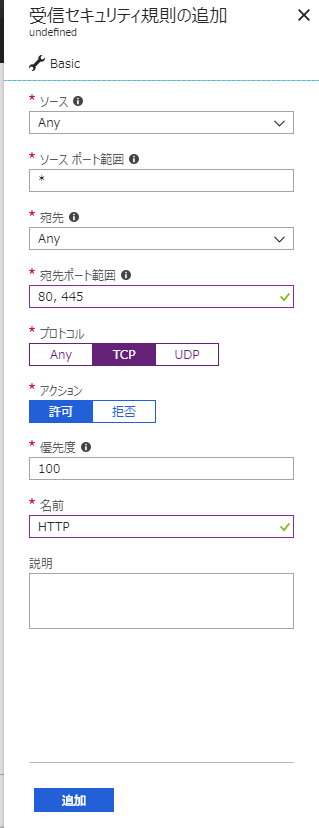
ネットワーク セキュリティ グループ(NSG)は Azure VM 側での受信規則や送信規則を設定します。
通常はリモートデスクトップ接続のための 3389 ポートは開放されていますが、Web ポートである 80 ポート 443 ポート、ファイル共有のための 445 ポートは開放されていません。
受信規則に 80 ポートと 445 ポートを追加しておきます。

他の設定は必須ではありません。
概要
設定を確認し、作成 ボタンをクリックします。
VM 起動、初期設定
VM が作成されると仮想マシンのページにジャンプします。
上部メニューから 接続 をクリックし、RDP ファイルをダウンロードします。
RDP ファイルを使ってリモートデスクトップ接続を行います。
はじめに、Windows Update や日本語化、Hyper-V の有効化、ソフトのインストールを行います。
Windows Update 参考サイト
Windows Server 2016 でのWindows Update実行手順 (Windows Server Tips)
わりと時間がかかります。
日本語化 参考サイト
英語版 Windows Server 2016 のGUIの表示を日本語に変更する (Windows Server Tips)
これもわりと時間がかかります。
ファイル共有のユーザー追加
Windows Server 2016 のユーザーを作成する
Hyper-V の有効化
Windows Server 2016 にHyper-Vをインストールする
ソフトのインストール
必須
- Docker for Windows
あったほうがいい
- Google Chrome
- Visual Studio Code
- Git
Docker for Windows インストール
Download from Docker Store ボタンをクリックし、Docker Community Edition(Docker CE)のダウンロードページでダウンロードします。
Docker には CE と EE がありますが、CE が無償版のほうです。
※ダウンロードするには Docker のアカウントが必要です。
次に exe ファイルを実行し、インストールを行います。
デスクトップにショートカットを作成するかとか、あと Linux コンテナの代わりに Windows コンテナを使うか聞かれますが、ここはデフォルトで。
終わったら再起動します。
起動
![]()
タスクバーに Docker のアイコンが表示されて、マウスオンすると Docker is starting… となっています。
Docker が起動すると Docker is running になります。
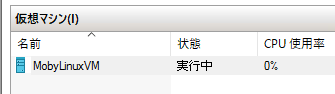
サーバーマネージャー > Hyper-V マネージャー を開きます。

MobyLinuxVM が追加されて動作しています。
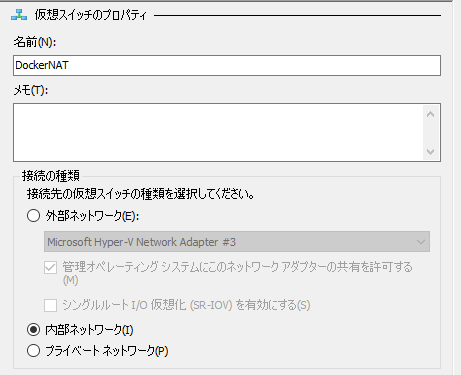
さらに、MobyLinuxVM の設定を見ると Network Adapter に DockerNAT が設定されています。
DockerNAT の詳細は 仮想スイッチ マネージャー に追加されていて、内部ネットワークであることがわかります。

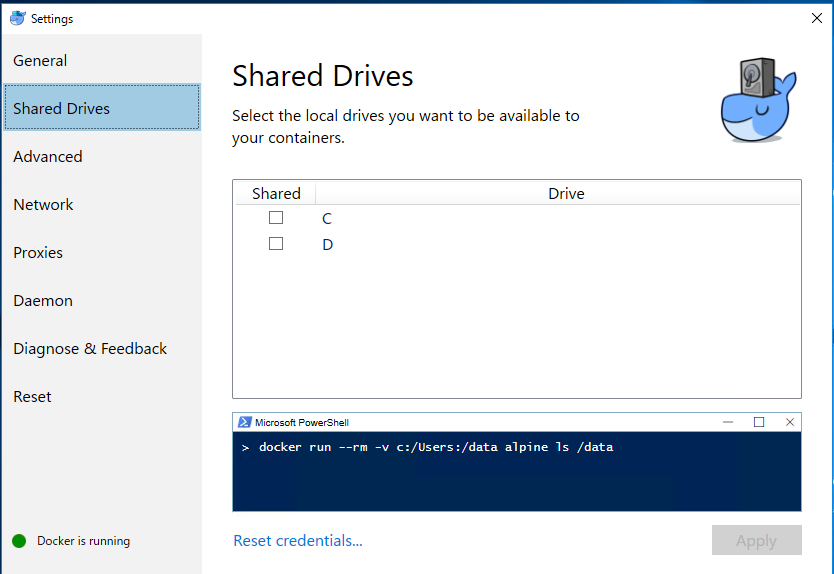
Docker for Windows 設定
タスクバーのアイコンを右クリックし、Settings…で設定画面を開きます。

Shared Drives で Docker に使うディスクを選択します。
このときパスワードを要求されますが、今後 Docker を操作するときにパスワードをいちいち聞かれなくてすむようになります。
他に設定項目がありますが、ここはノータッチでいきます。
Apache コンテナを立ち上げる
まずはホスト側で Apache サーバーを立ち上げて何かしら表示させるテストを行います。
docker run --name test-httpd -d -p 80:80 httpdこれで apache が立ち上がります。
httpd イメージはローカルに無いので Docker Hubからダウンロードしてきます。
docker psコマンドで動作中のコンテナをチェックできます。
test-httpd が表示されます。
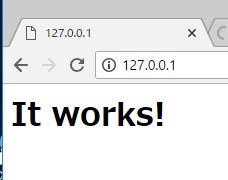
ブラウザで確認
http://127.0.0.1/
もしくは
http://10.0.75.1/
で Web サーバーが動作しています。

おなじみの Hello World! を表示させるにはバインドマウントの設定をしてローカルファイルとサーバー構成を同期させます。
docker run --name test-httpd02 -d -v /c/Users/{UserID}/Desktop/test:/usr/local/apache2/htdocs-p 80:80 httpdあと、 10.0.75.1 という藪から棒に出てきた IP アドレスですが、コントロールパネルのネットワーク接続一覧にある vEthernet (DockerNAT) というのを調べると IP アドレスがこの値に設定されています。
外部ネットワークから接続できるようにする
ローカルで Web サーバーが動作しているのですが、プライベート IP アドレスなため外部から見ることができません。
これを Azure が発行したグローバル IP アドレスで見るためには、どうにかして 2 つの IP アドレスを繋げます。
同一ネットワーク内ならプライベート IP アドレスで接続できるので Docker だけで完結できるのですが、グローバル IP アドレスで接続する場合は Docker 以外の方法で繋げなければいけません。
結局この方法でできるみたいです。
Dockerコンテナに外部からアクセスする方法 – ムッシューのIT備忘録
Vagrant なら Vagrantfile で設定するだけなのに…。
route -p add 10.0.75.1 mask 255.255.255.0 {グローバル IP アドレス}サブネットは Docker に設定されてたのを入れました。
ルーティング確認
route printルーティング削除
route delete 10.0.75.1 mask 255.255.255.0ファイアウォールの設定
最初に Azure で 80 ポートを開放したのですが、実は Windows Server サイドからもポートを開放しなくてはいけません。
Azure VM の外側からと内側からそれぞれポート開放するイメージです。
コントロール パネル > システムとセキュリティ > Windows ファイアウォール > 詳細設定
受信規則を追加し、80 ポートを開放します。
参照サイト
WindowsファイアウォールでTCPポート80を開く McNeel Wiki
外部 PC からの接続の確認

外部 PC からグローバル IP アドレスで見れるようになりました。
ここまでは初期設定みたいなもので、ここからいよいよ Docker でコンテナを作成して開発環境の構築といきたいところですが、長くなってきたので記事を分けたいと思います。





![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
