Advanced Custom Field(ACF)の柔軟コンテンツで更新しやすいCMSを考える
これまではフレームワークっぽい仕様の CMS を設計するときは、「この部分に表示されるテキストはこのカスタムフィールドを使う」というような一方通行な設計になりがちだったのですが、この間なんとなく参加した WordCamp Tokyo 2017 で聴いたセッションで、投稿画面でカスタムフィールドを自由に生成して並び替えたりしていて、これはマネしなくてはと思いました。
そのセッションではフレームワークを使っていて導入が大変そうだったので、似たような機能を探したら Advanced Custom Field Pro に付いている『Flexible Content:柔軟コンテンツ』というアドオンで似たようなことができると分かりました。
ページビルダー系プラグインとの比較
カスタムフィールドのように管理画面からページを作成するのではなく、デザインが適用されたページでコンテンツを作成していく WPBakery Page Builder for WordPress(元 Visual Composer)のようなページビルダー系プラグインがありますが、個人的にはカスタムフィールドで作成していくスタイルのほうが使いやすいと感じています。
ページビルダー系プラグインは多機能で、Wix や Jimdo のように直接的な操作でコンテンツを作成できるので、カスタムフィールドよりも使いやすい気がしたのですが、実際に使ってみると出来ることが多すぎて何から手を付けたらいいのか分からなかったり、誤操作にイライラしたりと初心者に優しくないと感じました。
それならば、あらかじめテンプレートを用意しておいたほうが迷いなくコンテンツを作成出来る気がします。
もちろんこの考えは自分自身の好みも含んでいるので、どっちが優れているかは人それぞれと思います。
WordPress の新エディター『Gutenberg』との比較
WordPress の新エディターとして現在開発中の『Gutenberg』がありますが、今のエディターとの違いの一つに要素をまとめてブロックとして扱うことができ、追加や並べ替えができる機能があります。
これらの機能は ACF の柔軟コンテンツと同じですが、カスタムフィールドを使わないのでテーマに依存しないなど優れています。
実装されるのはもう少し先ですが、実装されたらおそらくこちらがメインとなり、カスタムフィールドは補助的な立ち位置になると思います。
柔軟コンテンツの設定方法

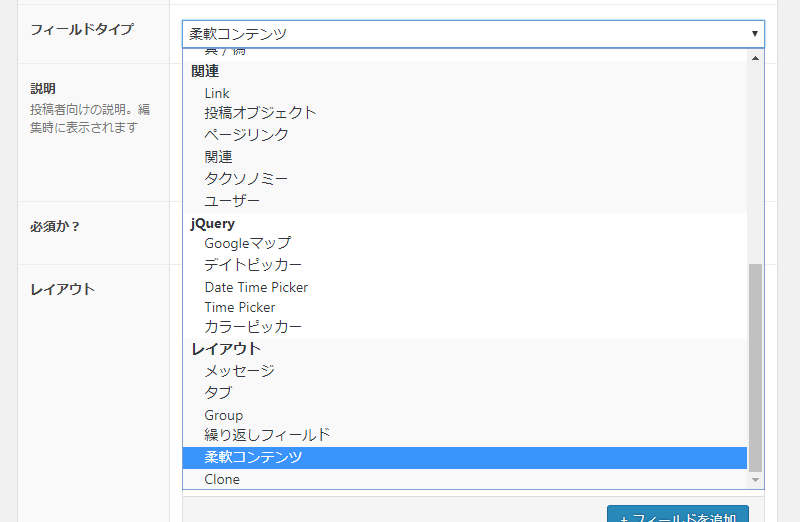
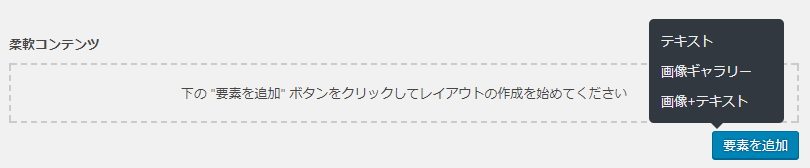
柔軟コンテンツは、フィールドタイプの下のほうにあります。

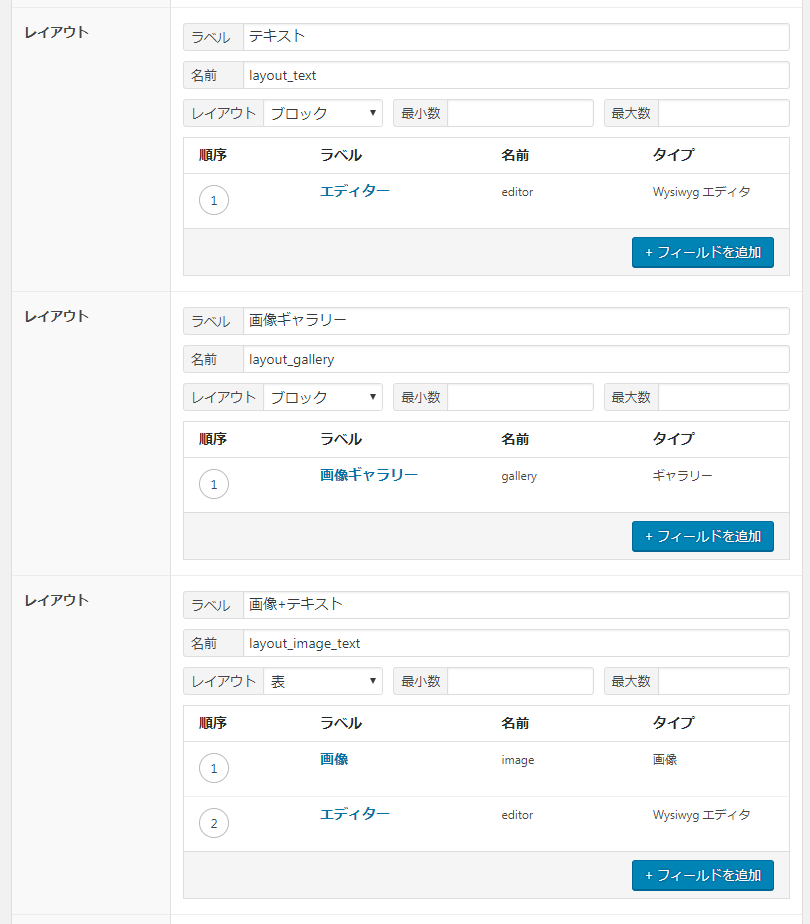
こんな感じで、フィールドを追加したレイアウトの行を増やしていきます。
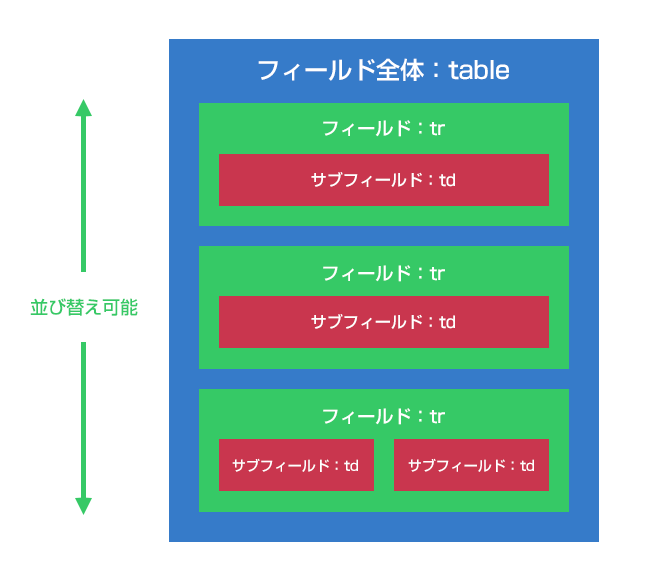
全体像はこんな感じ

柔軟コンテンツの全体像はこんな感じで、緑の部分が並べ替えできます。
HTML タグの table を想像すると分かりやすいかもしれません。
表・ブロック・行
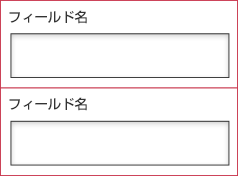
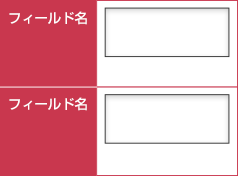
行のフィールドに [レイアウト] のセレクトボックスがありますが、これは投稿画面でのサブフィールドの並べ方を指定する設定です。
そのテンプレートの性質に合わせて使い分けます。
| 表 | ブロック | 行 |
|---|---|---|

セルの比率は変更可能 |
 |
 |
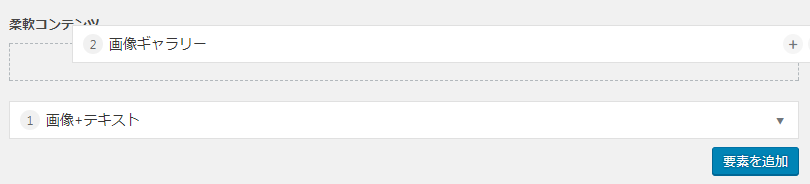
[投稿] でのコンテンツ作成の流れ
ボタンをクリックして開始します

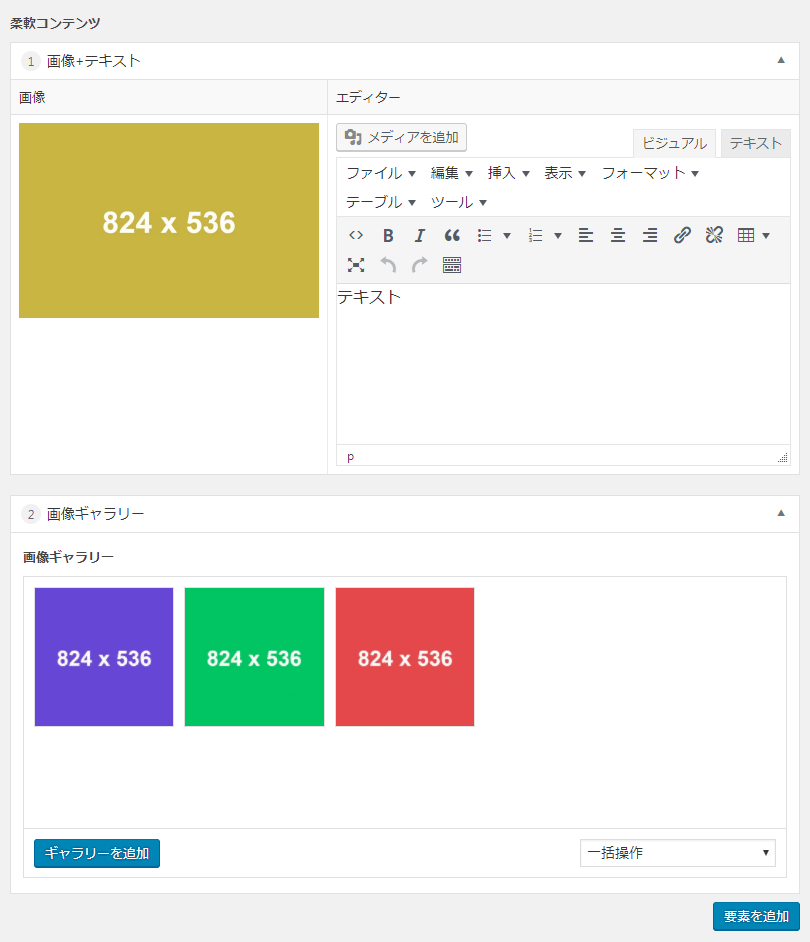
コンテンツを増やしていきます

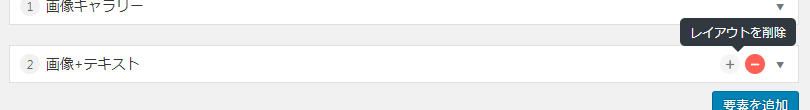
並べ替えや削除


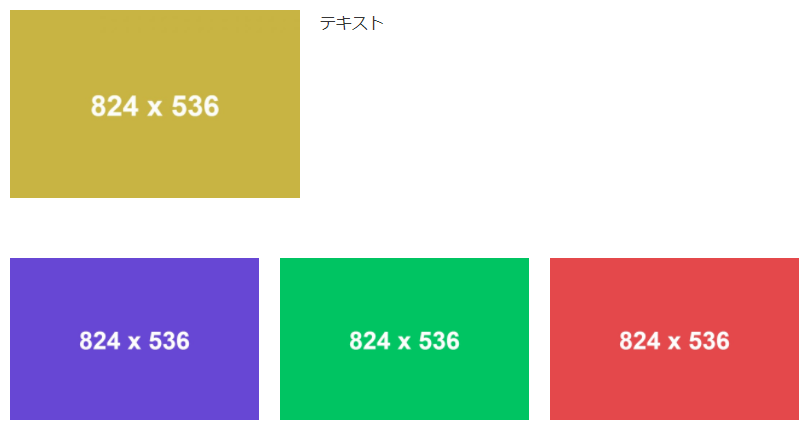
実際にはこのように表示されます

柔軟コンテンツ出力のソースコード
single.php で柔軟コンテンツを出力するためのソースコードの一例です。
if(have_posts()){
while(have_posts()){ the_post();
//柔軟フィールド出力
if( have_rows('flexible_contents') ){
echo '<section class="wysiwyg clearfix">';
while ( have_rows('flexible_contents') ){ the_row();
//テキスト
if( get_row_layout() == 'layout_text' ){
the_sub_field('editor');
}
//画像ギャラリー
if( get_row_layout() == 'layout_gallery' ){
echo '<ul class="column3-list01 gallery-content">';
if(get_sub_field('gallery')) {
$gallery_array = get_sub_field('gallery');
foreach($gallery_array as $img){
echo '<li><div class="mb-s"><img src="'.$img['url'].'" alt="'.$img['alt'].'"></div>';
echo '<p>'.$img['caption'].'</p>';
}
}
echo '</ul>';
}
//画像+テキスト
if( get_row_layout() == 'layout_image_text' ){
echo '<div class="clearfix"><div class="image-left">';
$img = get_sub_field('image');
$img_url = wp_get_attachment_image_src( $img['ID'], 'large');
echo '<img src="'.$img_url[0].'" alt="'.$img['alt'].'"></div><div class="overflow">';
the_sub_field('editor');
echo '</div></div>';
}
}
echo '</div>';
}
}
}柔軟コンテンツのフィールド全体を取得して、行のフィールドを while で回すイメージでやっています。
入力領域であるサブフィールドは the_field() ではなく the_sub_field() で取得するという点が異なります。
柔軟コンテンツの出力でよく使う関数は以下のものがあります。
| get_sub_field() | サブフィールドを取得します |
|---|---|
| the_sub_field() | サブフィールドを出力します |
| get_row_layout() | ループ内でオブジェクトのキーを取得します |
| has_sub_field() | 柔軟コンテンツのループを回すのに使っていましたが、
have_rows() と the_row() の登場によって非推奨になりました |
まとめ
柔軟コンテンツを使うことで、再利用性の高いカスタムフィールドを作成できます。
使うためには課金する必要がありますが、十分その価値はあると感じています。
ACF Pro を購入すると柔軟コンテンツ以外にも、同じフィールドを無限に増やせる『繰り返しフィールド』、この記事にも出てきましたが複数の画像を登録するのに便利な『ギャラリー』、ACF の管理ページを追加できる『オプションページ』の計 4 つのアドオンがついてきます。
どれも有能な機能なので組み合わせ次第で色々できそうですね。






![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)