レスポンシブデザイン対応のコーディングをしているとメディアクエリの重複が起こり、CSS 肥大化の要因にもなります。
例えば弊社コーポレートサイトの CSS を調べるとメディアクエリが 700 個 あるのですが、メディアクエリ圧縮をすることで 46 個 まで削減できます。
今回の記事では Prepros で PostCSS Sort Media Queries というプラグインを追加し、メディアクエリの重複を削除して CSS ファイルを圧縮する方法を解説します。
メディアクエリ圧縮前
.text { font-size: 20px; }
@media screen and (max-width: 750px) {
.text { font-size: 16px; }
}
.text2 { font-size: 14px; }
@media screen and (max-width: 750px) {
.text { font-size: 10px; }
}メディアクエリ圧縮後
.text { font-size: 20px; }
.text2 { font-size: 14px; }
@media screen and (max-width: 750px) {
.text { font-size: 16px; }
.text { font-size: 10px; } }Preprosとは?
Prepros は無料で使える GUI コンパイラです。
標準で Sass や Babel などに対応していて簡単に CSS や js をビルドできるのですが、以前のバージョンでは拡張性がイマイチで標準で入っていない機能は使えないのがデメリットでした。
Prepros のバージョン7からは Packages という機能が追加され、標準で入っていない機能を追加できるようになりました。
PostCSS は CUI でコマンド操作することが通常なのですが、どうしても GUI ツールでやりたいという人向けです。
Preprosでの設定の流れ
- 必要なパッケージをインストールする
- PostCSS の設定ファイルを作成する
- タスクにコマンドを追加する
- コンパイルしたいファイルにコマンドの有効化をする
- 実行
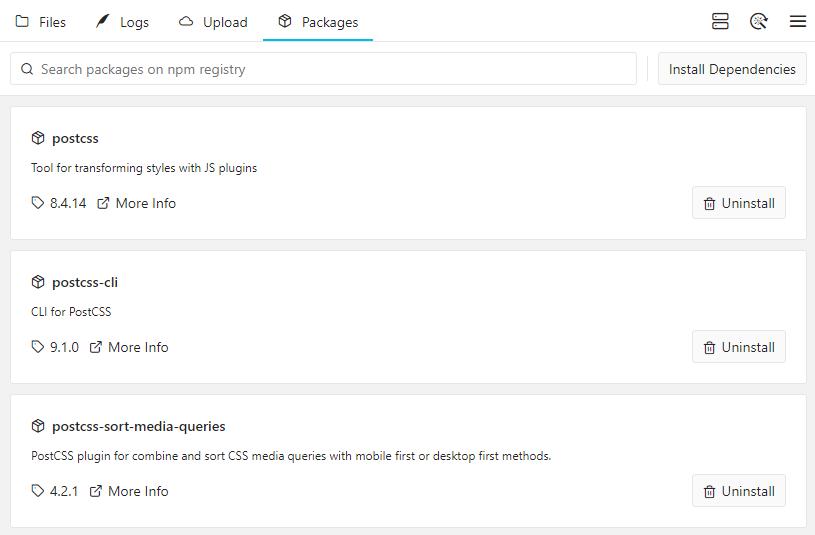
パッケージをインストールする

必要なパッケージをインストールします。
今回必要なパッケージは以下の3つです。
- postcss
- postcss-cli
- postcss-sort-media-queries
Packages タブからそれぞれ検索し最新版をインストールします。
メディアクエリを圧縮するプラグインは何種類かあるのですが、npm trends で類似プラグインを調べた感じで、比較的更新されていて人気がある postcss-sort-media-queries をチョイスしました。
インストールしたパッケージはルート階層にnode_modulesというファイル名で依存しているプラグインと共に格納されます。
PostCSSの設定ファイルを作成する
ルート階層にpostcss.config.jsを作成し、中身を以下のようにします。
module.exports = {
plugins: {
'postcss-sort-media-queries': {},
}
}タスクにコマンドを追加する
Prepros の Project Settings から PostCSS のコマンドを登録するのですが、普通の CSS か Sass かどうかで設定する場所が変わります。
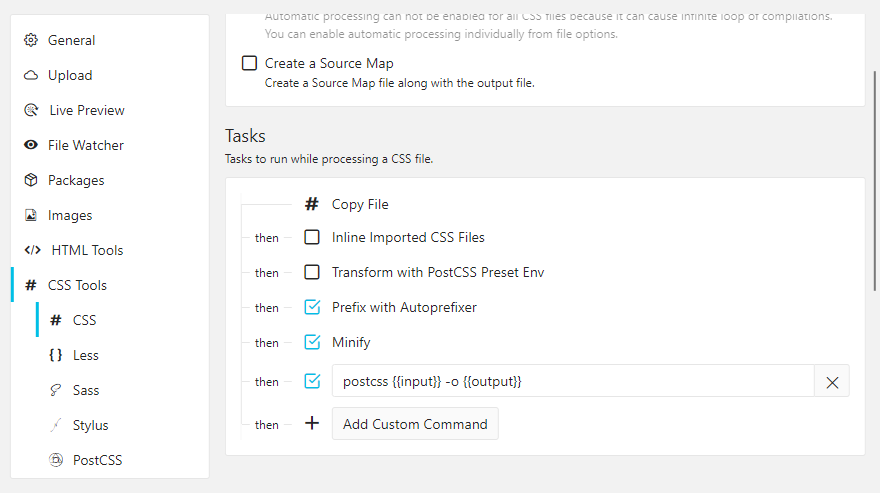
普通のCSSの場合

[CSS Tools] > [CSS] からpostcss {{input}} -o {{output}}というコマンドを追加します。
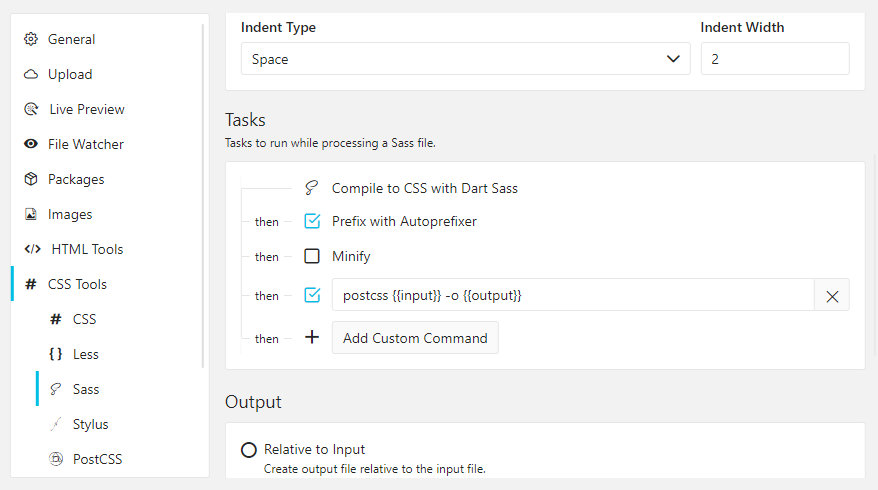
Sass、SCSSの場合

[CSS Tools] > [Sass] からpostcss {{input}} -o {{output}}というコマンドを追加します。
コマンドオプションでプラグインを指定する方法
postcss {{input}} -o {{output}} -u postcss-sort-media-queries
コマンドをこのようにするとpostcss.config.jsを作らなくてもメディアクエリの圧縮を指定できます。
ただし生成された CSS にsourceMappingURLというソースマップが追加されてしまいファイルサイズが倍増してしまいます。
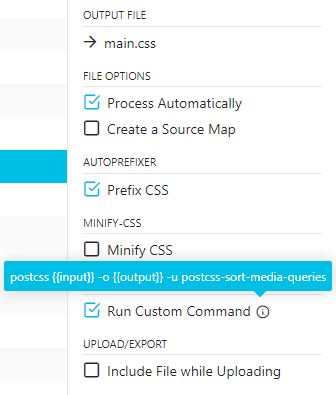
コンパイルしたいファイルにコマンドの有効化をする

タスクに追加するとファイルの設定メニューに CUSTOM COMMAND が追加され、先ほど登録したコマンドが有効化されています。
これで準備は完了です。
実行
コンパイルを実行し、正常に動作していることを確認します。
コンパイル作業はそこそこ重く、20 秒くらい時間がかかるので開発中はこの機能をオフにしてもいいかもしれません。
メディアクエリは 100 個圧縮するごとにだいたい 4kb ほど CSS を削減できるようです。
まとめ
Minify ほどではないですがメディアクエリ圧縮はデメリット無しでファイルサイズを小さくできるので便利です。
また、Prepros はパッケージ機能が使えるようになり、拡張性がパワーアップしています。
以前 Prepros を使っていたけど乗り換えたという人にも試してほしいですね!






![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)