多機能コンパイラ『Prepros』で快適コーディング
やっぱり GUI ツールを使いたい
コーディング作業には単調な繰り返し動作がたびたびありますが、それを変数や関数を駆使して効率化しようとするのはエンジニアのあるべき姿勢ではないでしょうか。
最近では gulp のような「タスクランナー」と呼ばれるツールや、Webpack のような「ビルドツール」がノンエンジニアでも始められるという触れ込みでよく取り上げられています。
たしかに Hello World! を表示するのは誰でも出来ますが、実際に運用していくためにはやはりいくつかハードルがあります。
なぜかというと、これらは CUI ツールだからです。
コマンドを打って、操作する、アレだからです。
GUI で操作できるコンパイラ『Prepros』

CUI ツールは「ちゃんと理解してないと動かない」ことが多く、直感的な操作をしたい人やマニュアル化してチームで共有したい人は敬遠しがちではないでしょうか。
そんな人におすすめしたい『Prepros』。
実際に Prepros を使ってみたところ、導入のしやすさや、設定の分かりやすさなどが他のツールに比べて優れていると感じました。
期限無制限で正式版と同じ機能を使えるトライアル版は無料で使うことが出来ます。
Prepros の主な機能
- Sass や Pug など各種メタ言語のコンパイル
- CSS のベンダープレフィックス自動化、ファイル圧縮
- JavaScript のファイル圧縮、ファイル連結
- ファイルの更新とブラウザが同期するローカルサーバーを内蔵
- ローカルサイトをスマホなどの別端末から閲覧できる ngrok 的な機能
- FTP・SFTP との連携
- これら設定の共有
気に入った点
- 社内サーバーなど、ローカル環境の外側でも動作する
- Node.js をインストールしないで済む(Node.js はバージョン管理が面倒)
- コンパイルの失敗が少なく、タイムラグもない
- Windows ユーザーはあの黒い画面と格闘しなくてすむ
- XAMPP などと組み合わせることで WordPress での開発が可能。普通にコーディングするぶんには問題ない
良くない点
- gulp のようにプラグインを入れて拡張することが出来ない
- ディレクトリの削除がうまくいかないことがある
- 無料版のセールスメッセージが過剰
- コンパイル成功時のメッセージ表示が大きくて微妙に邪魔
こうやって良い点・悪い点を挙げていると一長一短という感じで、柔軟性がない代わりに気軽に使えるという印象です。
Prepros をインストール
[Download Free Unlimited Trial] からダウンロードページへ行き、ダウンロードします。
OS は mac、Windows、Linux に対応しています。

インストールファイルを実行すると緑の小さい画面が忙しく動き、インストールが始まるのでしばらく待ちます。
終わると Prepros が追加されていて、すぐに使うことができます。
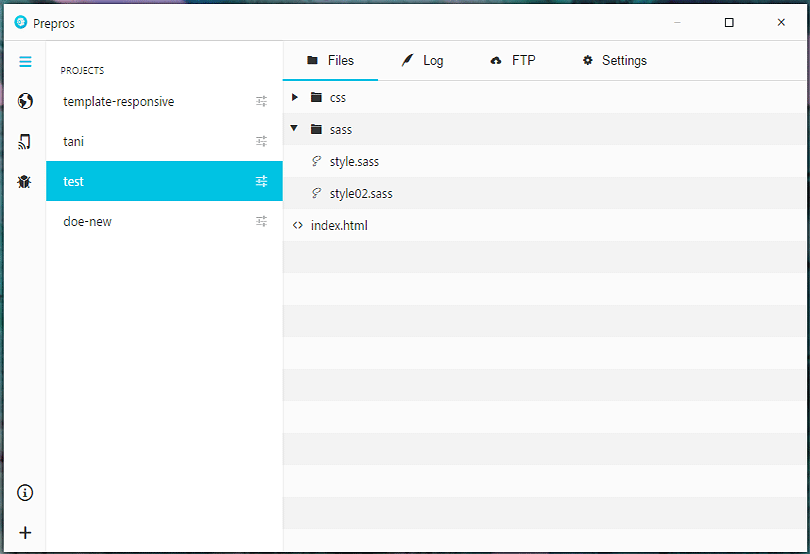
ドラッグ&ドロップでプロジェクトを登録してみましょう。

コンパイラを使う
Prepros は大きく分けると、コンパイラとしての機能とローカルサーバーとしての機能があります。
まず Prepros がどのメタ言語に対応しているかですが、公式のヘルプページではこれらに対応しています。
Prepros Help :: Getting Started
定番の言語から聞いたことない言語までいろいろ対応しているようです。
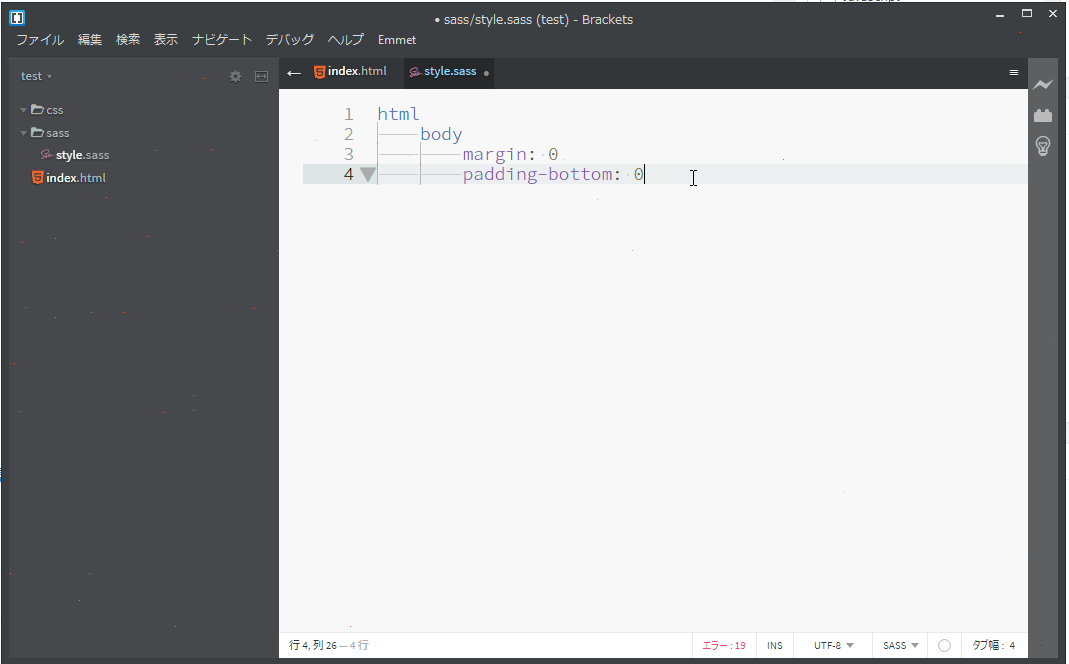
僕は普段 Sass は使わないのですが、せっかくなので試してみます。

生成された style.css
html body {
margin: 0;
padding-bottom: 0;
color: #333; }インデントに違和感がありますがちゃんとコンパイルできました。
このようにファイルを監視し、変更があると更新されます。
更新されない場合
Prepros からファイルを選択し [Auto Compile] が有効になっているか確認してください。
追加したばかりのファイルはコンパイルされないことが多いので、Prepros を再起動してください。
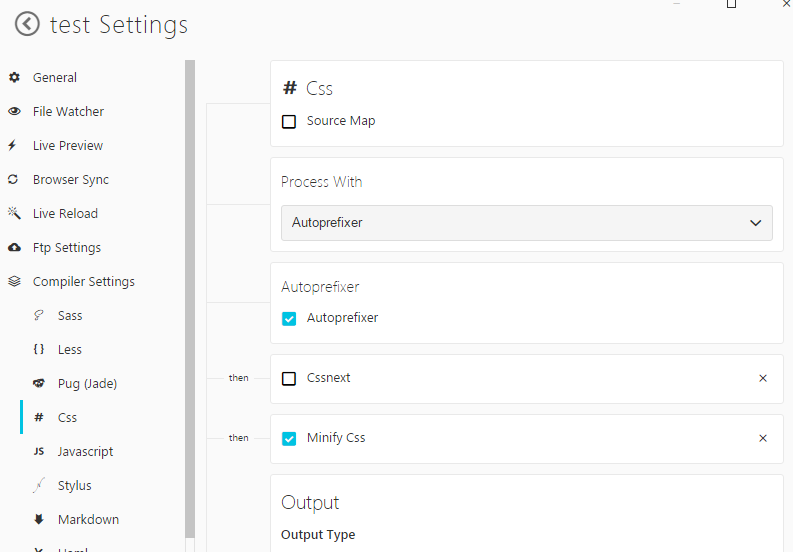
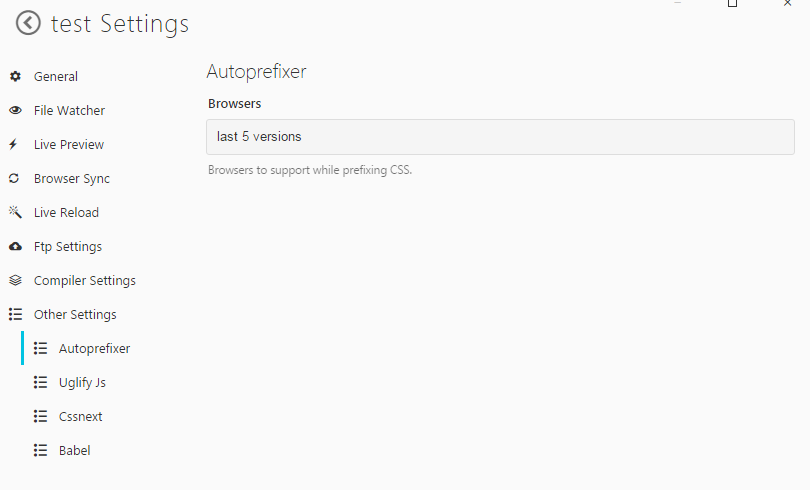
Autoprefixer の設定
Autoprefixer は最初からチェックは入っているのですが、Settings から設定できます。

また、Autoprefixer がサポートするブラウザのバージョンは Other Settings にあります。

初期値では最新の 5 バージョンになっていますが、変更したい場合はヘルプを参照してみてください。
JavaScript ファイルを連結させる
JavaScript の場合は Prepros の標準機能で js ファイルを連結させることが出来ます。
//@prepros-append first.js
//@prepros-append second.js
//@prepros-append third.jsメインとなる js ファイルにこのように連結させる js ファイルを指定します。
このファイルを作成すると、監視中は first-dist.js のようなファイルは生成されず、メイン js のみ更新されるようになります。
ちなみに CSS に連結機能はありません。Sass や Less を使ってください。
ローカルサーバーを立ち上げる

左メニューの地球アイコンをクリックするだけでローカルサーバーが立ち上がります。
ローカルの URL は localhost:8888 にようにポート番号を指定しています。

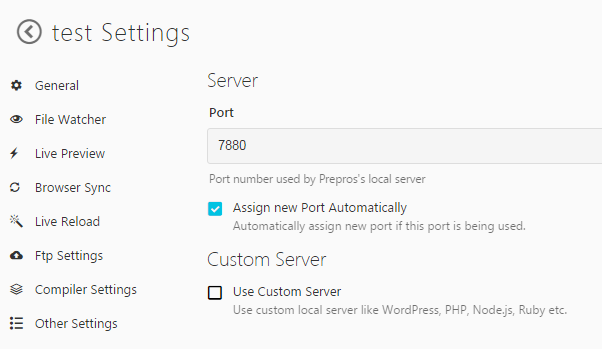
ポートは自動で割り振られますが、設定から変更できます。
php を動かす
Prepros のローカルサーバーでは php は動作しないため、php が動作するローカルサーバーが必要です。
その場合は Use Custom Server にチェックをして URL を指定する必要があります。
URL とは php が動作するサーバーで設定してある http://test.dev などの URL のことです。
ブラウザの動きを同期させる『Browser Sync』
ブラウザテストをする際には『Browser Sync』機能が便利です。
ブラウザのスクロール量を同期させるだけではなく、ページ遷移、フォームへの入力も同期させることが出来ます。
[Settings] > [Browser Sync] で各機能のオンオフを切り替えられます。
非同期で CSS を読み込む『Live Reload』
Live Reload は、ファイルを監視し、変更があった場合にコンパイルしたファイルを非同期でリロードする機能です。
僕が使っている『Brackets』というエディターにも似たような機能があるのですが、Brackets と異なり
- すべてのブラウザで利用可能
- デベロッパーツールを開いてもライブプレビューが無効化されない
という特徴があり、個人的には Brackets のライブプレビューよりも使いやすいです。
スマホやタブレットでもローカルサイトが見れる『Network Preview』

左メニューにスマホのアイコンがありますが、これをクリックすると Network Preview 用の URL にアクセスするための QR コードが表示されます。
Network Preview を使用するには Wi-Fi などで PC と同じネットワークに繋いでいる必要があります。
さっきの Browser Sync や Live Reload は、この Network Preview 使用時にも有効です。
スマホと PC のブラウザが同期している体験は、斬新な感覚なので一度やってみてほしいです。
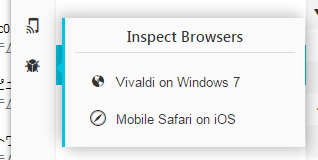
Network Preview でデバッグを行う『Remote Inspect』

Network Preview でサイト閲覧中に左メニューに虫のアイコンをクリックすると、該当のブラウザとデバイスが追加されています。
選択することで、スマホと繋がったインスペクタが起動し、デバッグが行えます。
まとめ
いかがでしょうか。
Prepros の主な機能についてまとめてみましたが、これらの機能は有効・無効を切り替えられるので、色々試してみると面白いと思います。
また、「名前は知ってるけど使ったことはない」という言語をコンパイルして試してみるいい機会かもしれません。






![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
