picture要素を使うとレスポンシブイメージの表示速度が速くなる?
レスポンシブデザインのサイトでは、PCサイズとSPサイズで別々のサイズの画像を切り替える場面が出てきますが、HTML5.1の新要素であるpicture要素を使えば効率よく切り替えることができそうです。
picture要素とは?
picture要素は、HTMLでレスポンシブイメージを扱う仕組みのことです。
通常、レスポンシブイメージを扱うにはCSSのメディアクエリを使う方法が一般的ですが、picture要素を使うとHTMLソースのみでレスポンシブイメージが扱えるようになります。

picture要素を使うとこのようにPCサイズとスマホサイズで別の画像が表示されます。
具体的には、ブラウザサイズが600px以下ならスマホサイズの画像を、600px以上ならPCサイズの画像が表示されています。
使い方
picture要素は以下のように使います。
<picture>
<source media="(max-width: 600px)" srcset="images/_sp.png">
<img src="images/_pc.png" alt="">
</picture>picture要素自体はコンテナのような役割で、実際の画像の呼び出しはsourse要素とimg要素で行っています。
source要素はvideo要素でも使われているので見たことがあるかもしれません。
media属性でメディアクエリを、srcset属性には画像パスを指定します。
img要素は普通のimg属性と使い方は同じです。この場合、メディアクエリが一致しなければ表示する画像を指します。
レスポンシブイメージを3段階にしたい場合は以下のようにします。
<picture>
<source media="(max-width: 600px)" srcset="images/_sp.png">
<source media="(max-width: 960px)" srcset="images/_tb.png">
<img src="images/_pc.png" alt="">
</picture>ブラウザサポート
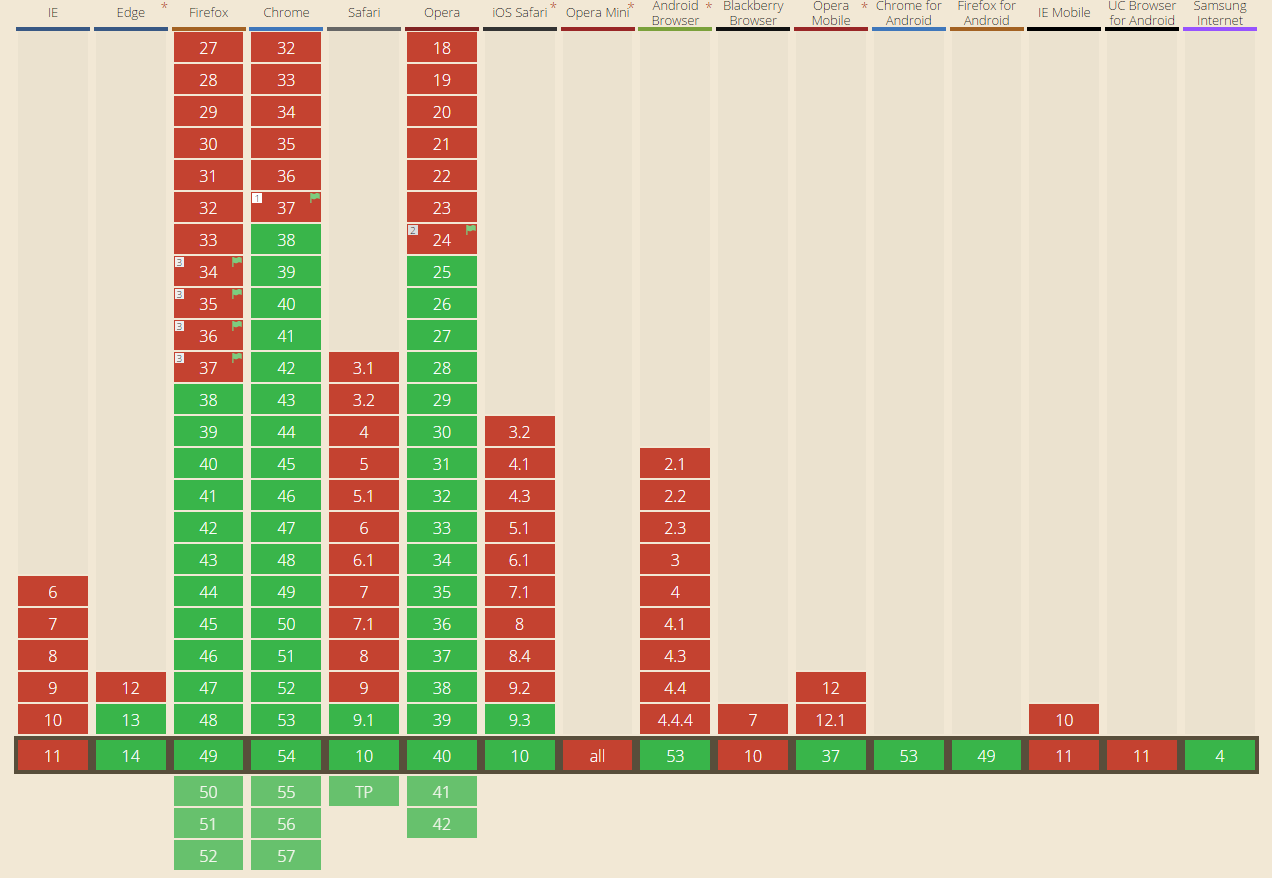
Can I useによる、picture要素のブラウザサポートの表はこちら。
| ブラウザ | バージョン |
|---|---|
| IE | Internet Explorer:未対応
Microsoft EdgeHTML:EdgeHTML 13 以上 |
| Firefox | Firefox 38 以上 |
| Chrome | Google Chrome 38 以上 |
| Safari | Safari 9.1 以上 |
| Opera | Opera 25 以上 |
他にも、モバイルブラウザがあまり対応していないなど、ブラウザ対応はイマイチです。
実際に速いのか
picture要素を使うことで表示速度に変化があるのか、Chromeで計測してみました。
計測時はキャッシュを無効にして、差を分かり易くさせるために回線を4Gにして計測します。
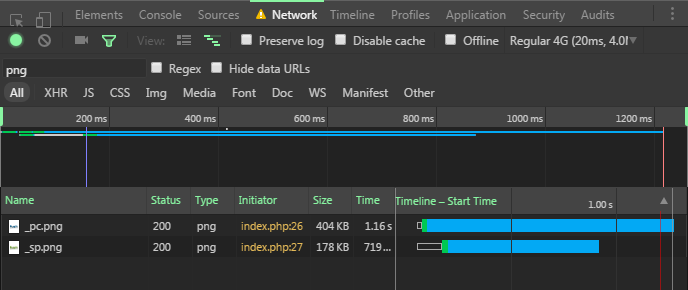
CSSのメディアクエリを使った場合
<img src="images/_pc.png" class="pc-only" alt="">
<img src="images/_sp.png" class="sp-only" alt="">@media screen and (min-width: 601px) {
.sp-only { display:none; }
}
@media screen and (max-width: 600px) {
.pc-only { display: none; }
}画像を2枚読み込んで、display:none; で表示と非表示を分ける方法です。
ページ全体の読み込みは約1.1秒かかりました。
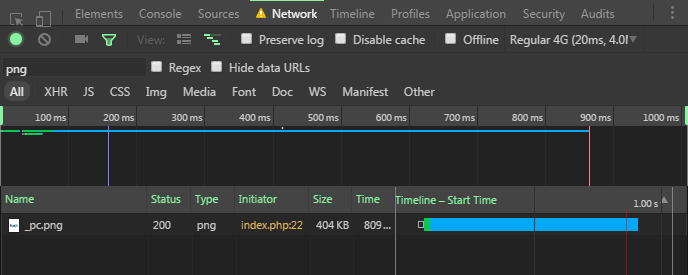
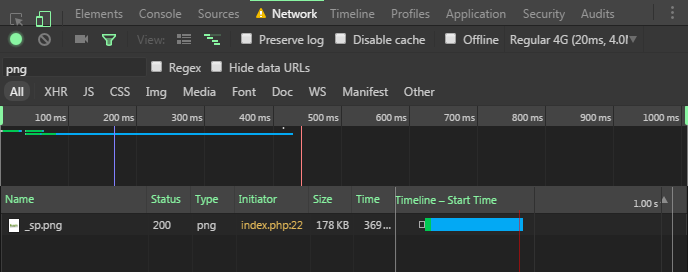
picture要素の場合
PCサイズ
スマホサイズ
PCサイズは約0.8秒、スマホサイズは約0.3秒と、どちらもCSSのメディアクエリを使った切り替えよりも速くなっています。
これはpicture要素を使ってページを読み込むと、画像がPCかスマホのどちらか片方しか読み込まなくなるためです。
また、読み込んだ時点ではどちらか一方の画像しか読み込みませんが、規定の幅になると新しく画像が読み込まれます。
まとめ
picture要素を使うと、従来のCSSのメディアクエリを使って画像を切り替える方法に比べて高速に表示できることがわかりました。
便利な要素ですが、まだIEやモバイルブラウザの対応が追いついていないようなので、サイトへの導入はまだ様子を見たいと思います。
ところで…HTML5.1の正式勧告は2016年9月予定のようですが、今ってどういう状況なんですかね?
HTML 5.1 W3C Working Draft には「W3C Proposed Recommendation, 15 September 2016」から進展がないので正式勧告はまだ先でしょうか。
2016/11/02 追記








![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
