Photoshopで効率よく作業するための、アクション作成例
ホームページに掲載する画像を加工したり補正する時に、Photoshopを使うことが多いと思います。
でも、画像ファイルを開いてはスマートオブジェクトに変換して、新規調整レイヤーから色調補正を作成して調整したり・・・それを毎回行うのは地味に大変ですよね。
そういう時は、Photoshopのアクション機能を使うことで、時間や手間を減らすことができます。
アクションは一連の作業を記録することができ、それを再生することで毎回同じ作業を実行してくれます。
面倒な作業も1アクションでやってくれる、そんな便利なアクションの使い方や作成方法について紹介していきます。
※この記事では、Windows版PhotoshopCC バージョン2015.5で操作を行っております。
アクションを再生する
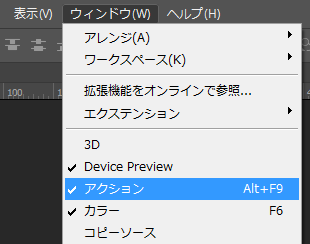
まず、アクションのパネルを表示していない場合は、メニューバーの[ウインドウ]から[アクション]を選択して、アクションパネルを表示します。
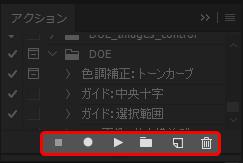
アクションパネルの説明
アクションパネルの下にあるアイコンは、左から順番に[再生/記録の中止]・[記録開始]・[選択項目を再生]・[新規セットを作成]・[新規アクションを作成]・[削除]となっております。
| 再生/記録の中止 | アクションの記録や再生を停止します |
|---|---|
| 記録開始 | アクションを記録します |
| 選択項目を再生 | 選択しているアクションを再生します |
| 新規セットを作成 | 新規セット(アクションをまとめるフォルダのようなもの)を作成します |
| 新規アクションを作成 | 新規アクションを作成します |
| 削除 | セットやアクションを削除します |
アクションの再生方法
アクションは主に、下記の3つの方法で再生することができます。
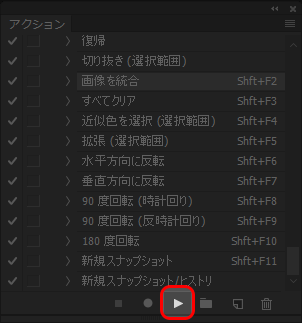
[選択項目を再生]ボタンを押す
実行したいアクションを選択して、[選択項目を再生]ボタンをクリックすることで再生できます。
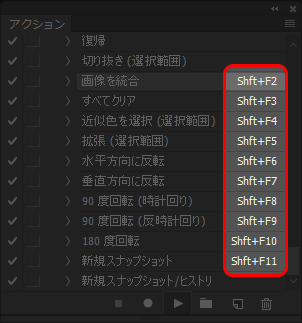
アクションに登録してあるファンクションキーを使う
アクションにはファンクションキーを登録することができます。
そのファンクションキーを押すことで、アクションを再生することができます。
※ファンクションキーは、アクションの作成時や編集時に割り当てることができます。
※アクションを編集したい場合は、編集したいアクションの項目をダブルクリックするか、アクションパネルのメニューで[アクションオプション]を選択します。
ボタンモードでボタンを押す
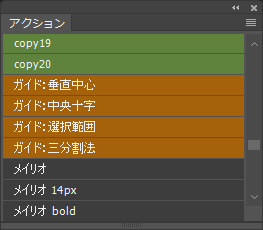
ボタンモードにすると、アクションパネルの表示が下の画像のように一覧で表示されます。
ボタンに変わり、クリックすることでアクションを再生することができます。
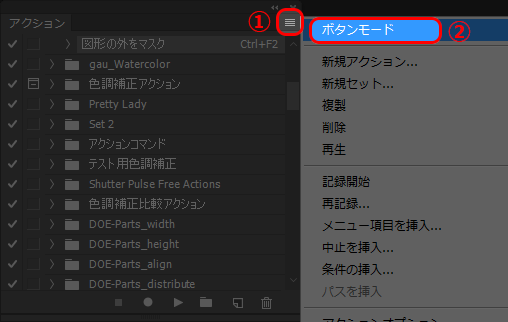
このボタンモードにする方法は、
- アクションパネルのメニューをクリックします。
- メニューの一番上に[ボタンモード]という項目があり、これを選択することでボタンとして押せるようになります。
ボタンの背景色も、アクション作成時や編集時に設定することができます。
ちなみに、アクションパネルを横に伸ばすことで、ボタンの並びを2列以上にすることができます。
※アクションを作成したり編集する場合は、この[ボタンモード]を解除する必要があります。その場合も、メニューの[ボタンモード]を再度クリックします。
Photoshopには最初から入っているアクションがありますので、上記の方法で試しに再生してみてください。
よく使うアクションはファンクションキーで、使用頻度が少なければボタンモードから選ぶという使い分けをするといいかもしれません。
次はアクションを作成する手順を紹介します。
アクションの作成手順
アクションを作成する大まかな流れは下記のようになります。
- 新規セットを作成(必要に応じて)
- セットの中に新規アクションを作成
- 新規アクションに作業を記録する
- 記録の終了
新規セットを作成
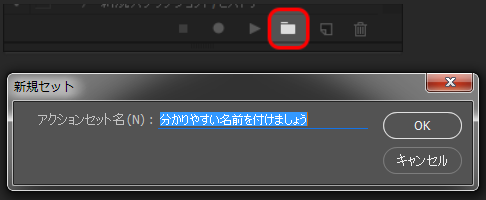
[新規セットを作成]ボタンをクリックします。
セットは、作成したアクションをまとめるフォルダのような役割を持ちます。
名前は後から変更することができますが、なるべく後から変更することのないようにしましょう。
名前を決めてOKボタンを押します。
セットの中に新規アクションを作成
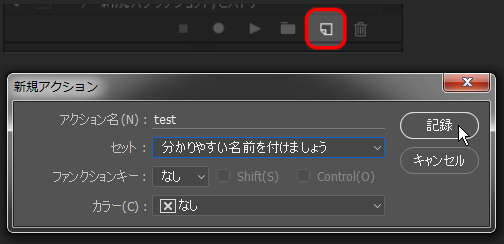
[新規アクションを作成]ボタンをクリックします。
各項目を入力・選択して、設定できましたら[記録]ボタンを押します。
| アクション名 | アクション名を入力します |
|---|---|
| セット | 作成しているセットを選択します※このセットの中に作成されます |
| ファンクションキー | アクションの実行をファンクションキーで割り当てることができます(任意) |
| カラー | ボタンモードの背景色を決めることができます(任意) |
※この設定は後から編集することができます。
新規アクションに作業を記録する
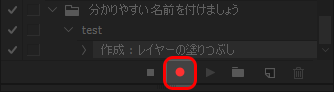
下の画像のように、[記録開始]ボタンが赤くなっている時に、作業(=コマンド)が記録されます。
この状態の間、Photoshop上のあらゆる動作がコマンドとして記録されていきます。
※コマンドは、後から削除・並び替えなどができます。
記録の終了
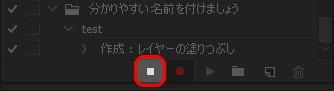
コマンドを記録し終わったら[再生/記録の中止]ボタンを押すことで、記録を終了することができます。
記録を終了すると、[記録開始]ボタンの色が元に戻ります。
すでに作成しているアクションのコマンドを変更または再記録したい場合は、記録したいアクション内のコマンドを選択して[記録開始]ボタンを押すことで、その時点から再記録を行うことができます。
以上がアクションを作成する手順となります。
今度は実際にアクションにどんなコマンドを入れて実行させていくか、次の項でやっていきます。
実際にアクションを作成する
今回は4つのアクションを例に説明していきます。
画像補正用のアクションを作成する
このアクションのポイント
- 取り込んだ画像をスマートオブジェクトに変換する
- 画像にアンシャープマスク(スマートフィルター)を適用する
- 画像レイヤーの上に新規調整レイヤーからトーンカーブを選択して作成し、クリッピングマスクにする
- 途中でメッセージを表示させることで、トーンカーブを手動で調整することを忘れないようにする
作成手順
- 画像を取り込み、新規セットを作成します。
- 任意のセットを選択している状態で、[新規アクションを作成]をクリックして、各項目を入れて[記録]ボタンを押します。
- レイヤーパネルのメニューから[スマートオブジェクトに変換]を選択します。
- [フィルター]→[シャープ]→[アンシャープマスク]を選択します(値は好みに)。
- [レイヤー]→[新規調整レイヤー]→[トーンカーブ]をクリックして、『下のレイヤーを使用してクリッピングマスクを作成』にチェックを入れてOKボタンをクリックします。
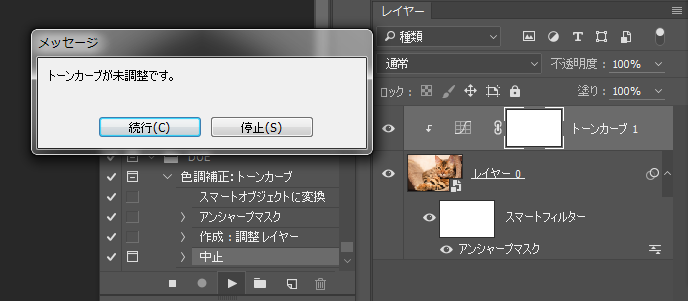
※トーンカーブの値は未調整のまま。 - アクションパネルのメニューから[中止を挿入]を選択して、任意のメッセージを入力後、左下の『続行許可』にチェックを入れてOKボタンをクリックします。
- アクションパネルの[再生/記録の中止]ボタンをクリックして、アクションの記録を終了します。
作成結果
アクションコマンド及び、レイヤー構成は上記のようになりました。
お好みで、他の色調補正を追加するといったカスタマイズも可能です。
[中止を挿入]は、手作業で調整を行う箇所にメッセージを入れることで、調整忘れなどのミスを軽減することができます。
不安な箇所には入れるようにしましょう。
ちなみに、メッセージ内の[続行]ボタンをクリックすると、その後にコマンドがあれば引き続きアクションは再生されますが、[停止]ボタンをクリックするとその時点でアクションは停止します。
カンバスの中心に合わせて、十字のガイドを引くアクションを作成する
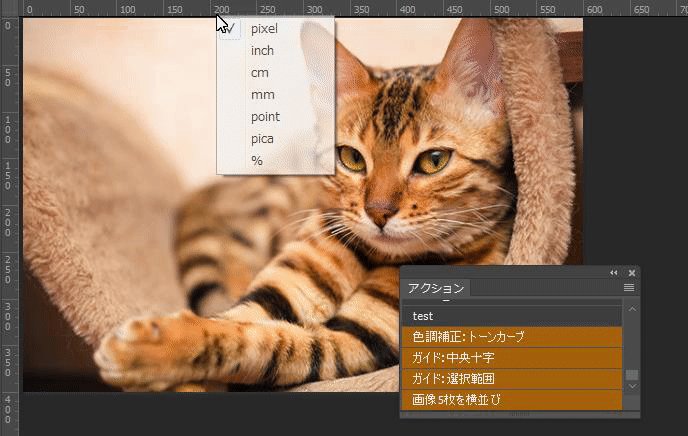
※分かりやすくするため、定規の単位を『%』にしております。実際には『%』にしなくても再生できます。
このアクションのポイント
- どのカンバスサイズでも、カンバスの中心に十字のガイドを引くことができる
作成手順
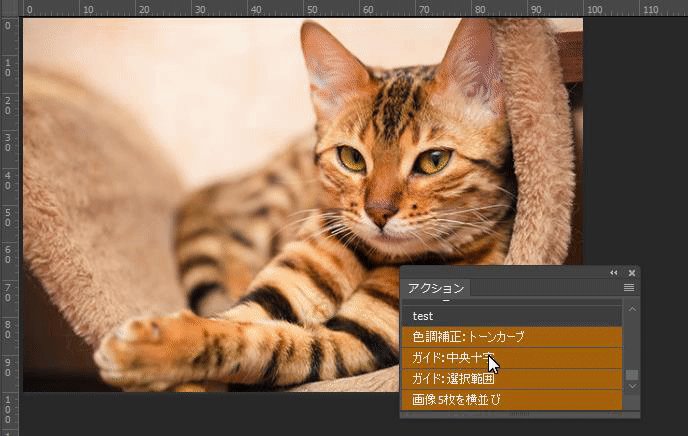
- あらかじめ、メニューバーの[表示]→[定規(Ctrl+R)]で定規を表示させておきます。画面に表示している定規の所を右クリックすると単位が変更できますので、『%』に変更します。
- 任意のセットを選択している状態で、[新規アクションを作成]をクリックして、各項目を入れて[記録]ボタンを押します。
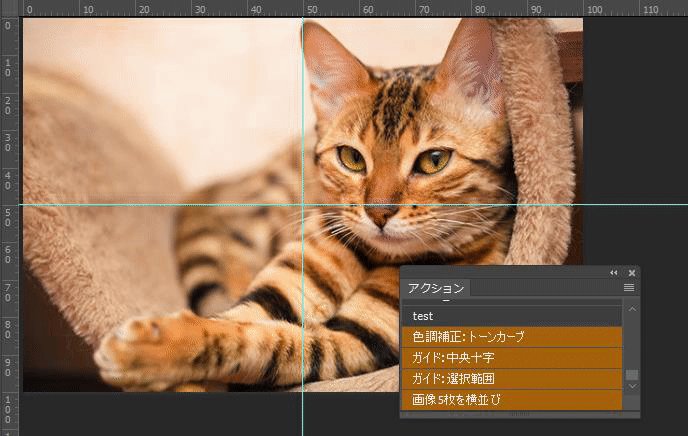
- [表示]→[新規ガイド]を選択して、『水平方向』・『位置:50%』にして[OK]ボタンを押します。
- [表示]→[新規ガイド]から、今度は『垂直方向』・『位置:50%』にして[OK]ボタンを押します。
※手順3と4は逆でも問題ありません。 - アクションパネルの[再生/記録の中止]ボタンをクリックして、アクションの記録を終了します。
- 定規の所を右クリックして、単位を戻します。
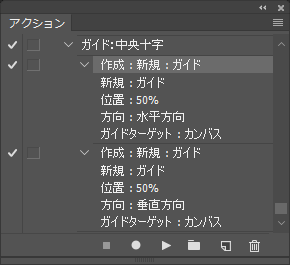
作成結果
アクションコマンドは、上記のようになりました。
ポイントとしては、最初に定規の単位を『%』に指定することです。
これによって、どのサイズでも必ず50%の位置にガイドが引かれるようになります。
ちなみに、定規の単位が『pixel』の時に[新規ガイド]の作成で『50%』にしても、アクションコマンドでは『50%』として記録されませんので注意が必要です。
最後に定規の単位を戻しておくことも忘れずにしましょう。
選択範囲に合わせてガイドを引くアクションを作成する
このアクションのポイント
- 長方形選択ツールの選択範囲に合わせてガイドを引くことができる
- 複雑な選択範囲でもガイドを作成することができる
作成手順
- あらかじめ選択範囲を作成しておきます。
※必ず記録開始前に行ってください。 - 任意のセットを選択している状態で、[新規アクションを作成]をクリックして、各項目を入れて[記録]ボタンを押します。
- [新規レイヤー(Shift+Ctrl+N)]を作成します。このレイヤーは最後に削除しますので、レイヤー名はそのままにして下さい。
- [編集]→[塗りつぶし(Shift+F5キーもしくはShift+BSキー)]から描画色などで選択範囲を塗りつぶします。色は何色でも構いません。
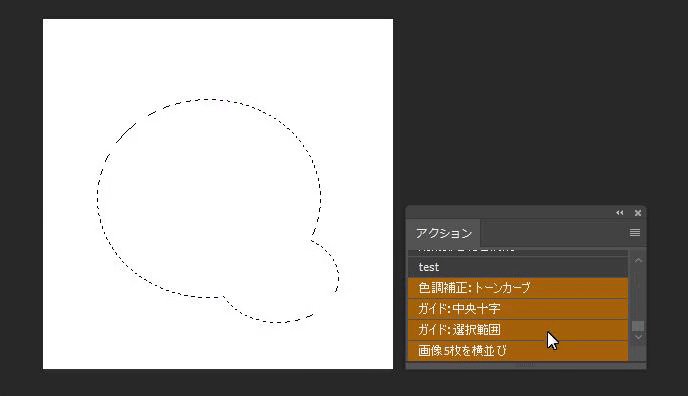
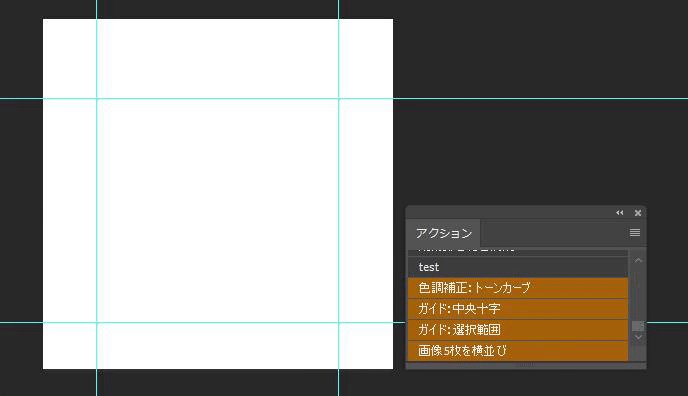
※描画色はAlt+BSキーもしくはDelキーで、背景色はCtrl+BSキーもしくはDelキーでも塗りつぶせます。 - [表示]→[シェイプから新規ガイドを作成]を選択します。
- [選択範囲]→[選択範囲を解除(Ctrl+Dキー)]で選択範囲を解除します。
- アクティブレイヤー(現在選択しているレイヤー)を削除します。
- アクションパネルの[再生/記録の中止]ボタンをクリックして、アクションの記録を終了します。
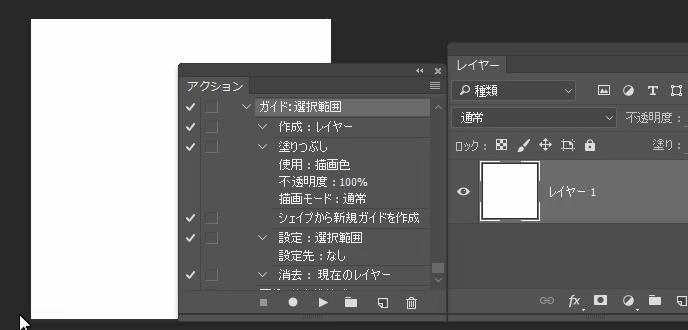
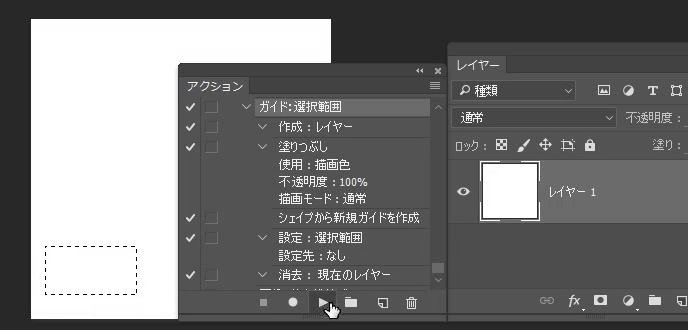
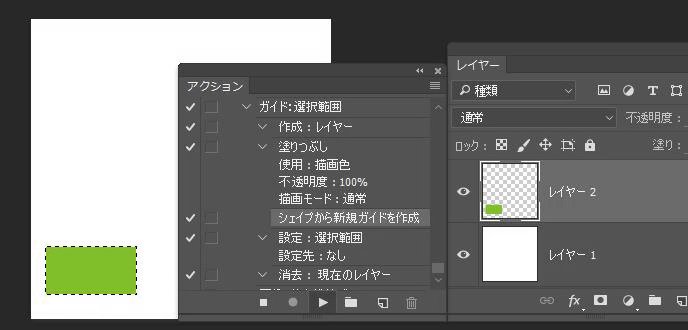
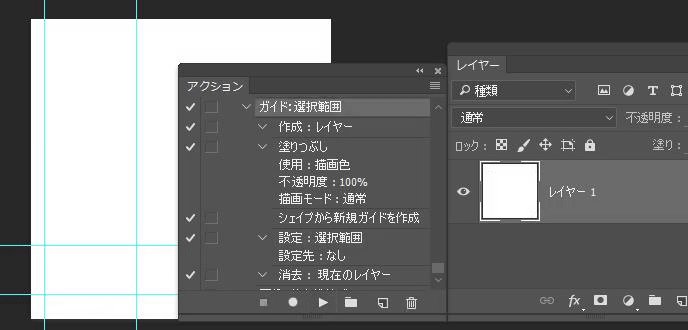
作成結果
アクションコマンドは、上記のようになりました。
ひとつずつ見ていくと、どんなコマンドが実行されているのかわかると思います。
新規レイヤー上で塗りつぶしを行い、最終的にはそのレイヤーを削除するため、ガイドのみが残る形となります。
ちなみに、アクションパネルのメニューの[再生オプション]で、アクションの再生スピードを設定することができます。
上のgif画像だけ、確認として再生スピードを[ステップごと]にしましたが、基本的にはデフォルトの[高速]のままでいいでしょう。
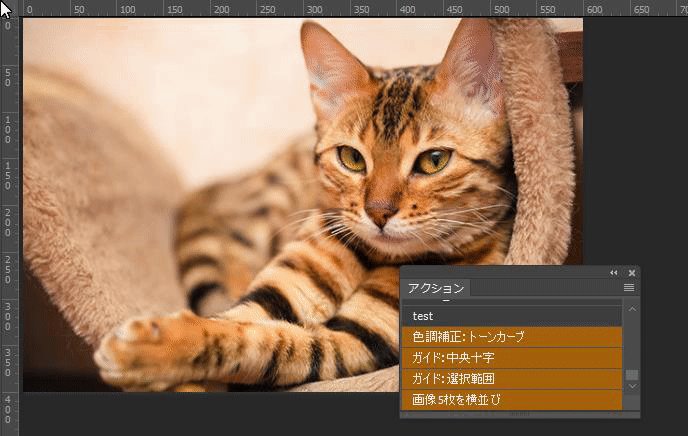
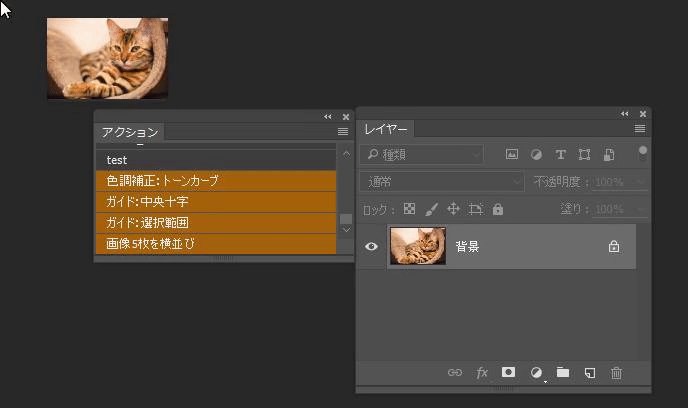
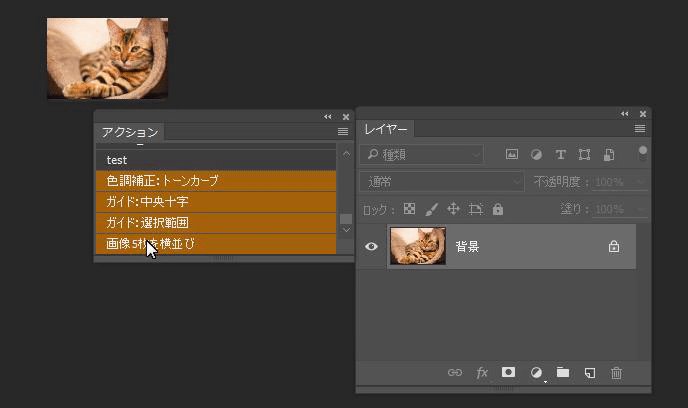
画像を複製して、その画像を横並びに配置させるアクションを作成する
※今回は複製した5枚の画像を横並びにします
このアクションのポイント
- 複製した画像に色調補正やフィルター効果を施すことで、見比べる事ができる
- どの画像サイズでも横並びにすることができる
作成手順
- 任意のセットを選択している状態で、[新規アクションを作成]をクリックして、各項目を入れて[記録]ボタンを押します。
- アクティブレイヤーを5回、複製(Ctrl+Jキー)します。
※複製したレイヤーが5つあればOKです。
※必ずショートカットキーで1つずつ行ってください。 - [イメージ]→[カンバスサイズ(Ctrl+Alt+Cキー)]から、カンバスサイズを『幅:500%』・『高さ:100%』・『基準位置:左』にして、カンバスを横に拡張します。
※単位は必ず『%』にします。[相対]のチェックは外してください。 - [選択範囲]→[すべてを選択(Ctrl+Aキー)]でカンバス全体を選択して、[移動ツール]の[右端揃え]を使って、アクティブレイヤーを右端に配置させます。
※[レイヤー]→[整列]→[右端]でも同様に行えます。 - 複製したレイヤー5つを選択します(Shift+Alt+[キーでアクティブレイヤーのひとつ下も複数選択できます)。
※必ずショートカットキーで行ってください。 - [移動ツール]の[水平方向中央を分布]を使って、5つのレイヤーを均等に分布させます。
※[レイヤー]→[分布]→[水平方向中央を分布]でも同様に行えます。
※分布は、3レイヤー以上を複数選択していないと実行できません。 - [選択範囲]→[選択範囲を解除(Ctrl+Dキー)]で選択範囲を解除します。
- アクションパネルの[再生/記録の中止]ボタンをクリックして、アクションの記録を終了します。
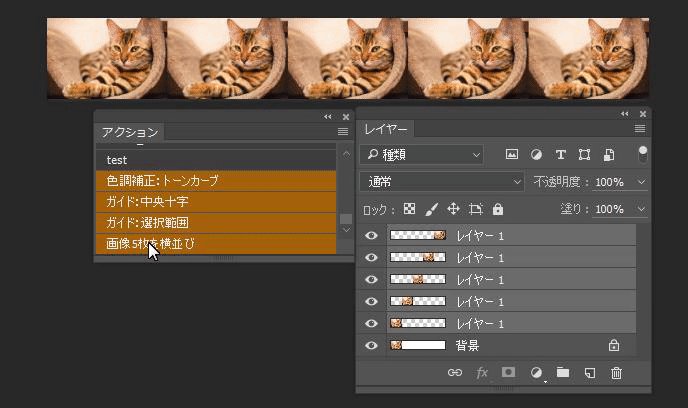
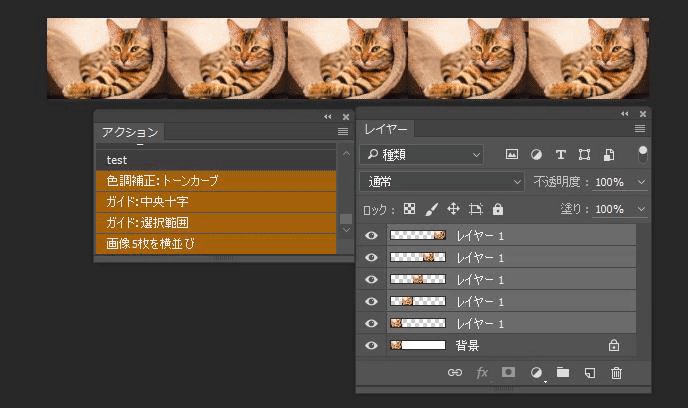
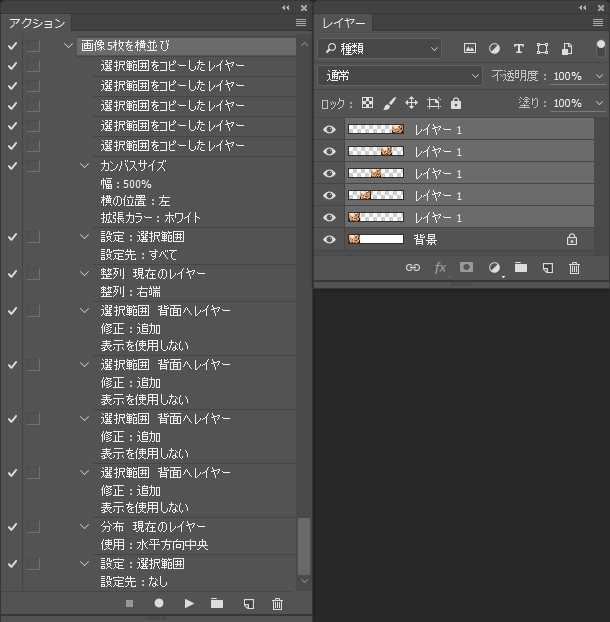
作成結果
アクションコマンドとレイヤー構成は、上記のようになりました。
※『背景』レイヤーに白が塗られておりますが、『背景』レイヤーのロックを外すと、カンバスサイズを拡張する時に『カンバス拡張カラー』が無効化されて白く塗りつぶされません(ロックを外して再度ロックし直しても塗りつぶされなくなります)。
このアクションをカスタマイズすることで、gnaviなどをサイトサイズ(選択範囲内)に合わせて横並びにすることができますので、興味がありましたら試してみてください。
注意点としましては、アクションを記録する時、レイヤーを複数選択したり複製する場合は、なるべくマウス操作を行わないことです。
ついマウスで一括で選択したくなりますが、アクションコマンド上では異なる動作をする時があります。
マウスでレイヤーを選択した時とショートカットキーで選択した時のコマンドの違い
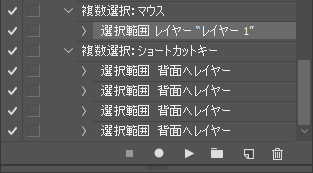
下の画像は、マウスで5つのレイヤーを一括で選択した場合のアクションと、ショートカットキーで複数選択した場合のアクションを比較用に作ったものです。
最前面のレイヤーを選択している状態で、それぞれのアクションを実行してみます。
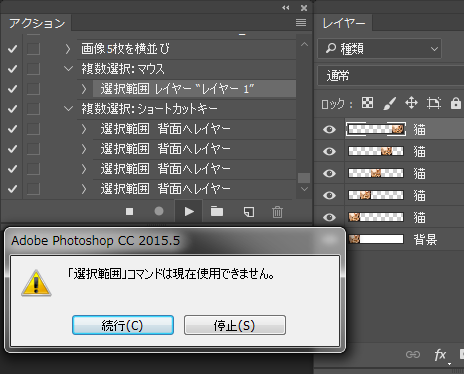
[選択範囲:マウス]のアクションコマンドは『レイヤー1』を指示しておりますので、『レイヤー1』以外のレイヤー名ですと、上の画像のように実行できなくなります。
これは、レイヤーをクリックすることで、『レイヤー1』というレイヤー名もコマンドに記録されてしまうからです。
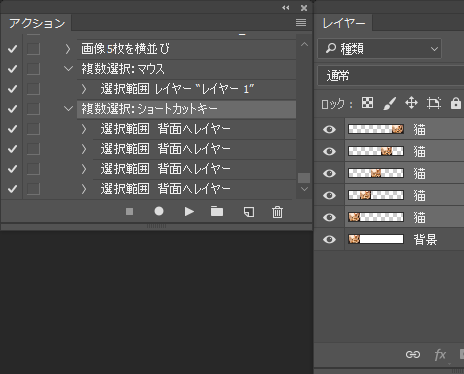
それでは、ショートカットキーで選択した場合はというと、
[選択範囲:ショートカットキー]では、レイヤーを直接指定していませんので問題なく実行されます。
アクションコマンドとしては、『背面のレイヤーを追加選択(Shift+Alt+[キー)』させているので、どんなレイヤー名でも実行することができます。
※このアクションは、背面レイヤーの数が足りてなくてもエラーにはなりませんが、最背面の次は最前面を選択していくので注意が必要です。
このように、ちょっとした操作でもアクションコマンドに違いが出てしまいます。
海外のサイトで配布しているアクションによくあるのですが、『Background』など、英語表記のレイヤー名で実行できずに中止文が出てくることがあります。
この場合も、アクションを登録する際にマウスでレイヤーを指定したのが原因であると思います。
その場合は、レイヤー名を変更してみたり、その部分のアクションコマンドを削除して、そこだけコマンドを記録し直すと正常に使えるようになるかもしれません。
ちなみに、レイヤー名をリネームするのもアクションコマンドとして記録することができます。
アクションファイルを保存する・追加する
制作したアクションは、バックアップとしてデスクトップなどに保存することができます。
また、web上に配布されているアクションなど、他のPCで作成したアクションを追加して使用することができます。
アクションファイルを保存する
アクションファイルは、アクションの『セット』で保存されます。その為、そのセット内のアクションをひとつだけ選んで保存、ということはできません。
保存方法
- 保存したいセットを選択している状態で、アクションパネルのメニューから[アクションの保存]を選択します。
- 保存先を指定して保存します。
※ファイル名を変更してもセット名は変わりません。
以上です。
アクションファイルを追加する
あらかじめ、追加したいアクションファイルをデスクトップなどに置いておきましょう。
追加方法
- アクションパネルのメニューから[アクションを読み込み]を選択。
- 追加したいアクションファイルを選択して[読み込み]ボタンを押します。
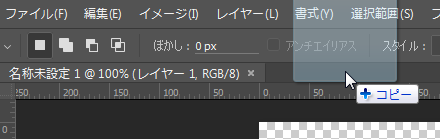
もしくは、下の画像のように、アクションファイルをタブの空いている所(『+コピー』が表示されればOK)にドラッグ&ドロップすることで追加できます。
以上です。
まとめ
かなり長くなってしまいましたが、以上がアクションの紹介でした。
今回は4つの作例で色々なアクションコマンドを使用しました。
アクションは意外とできることが多くて、うまく使えば作業効率はかなり上がるのではないでしょうか。
また、アクションを使うことで簡単にプロ並の画像補正を行えたり、固定化した作業を登録することでヒューマンエラーの軽減にも繋げることができると思います。
アイデア次第な所もありますので、色々と試してみていただければと思います。
読んでいただきまして、ありがとうございました。


























![ココカラ辻堂様 [フィットネス&スパ施設サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/04/cocokara-tsujido-eyecatch.png)
![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)