iPhoneでinput要素のCSSが適用されていなかった
フォームを作っていた際に、実機のiPhone5でデザインをチェックしたらボタンのデザインがおかしくなっていました。(chromeのデベロッパーツールでは正常に表示されます。)
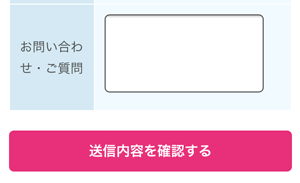
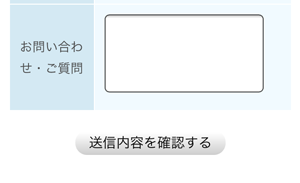
正しい表示

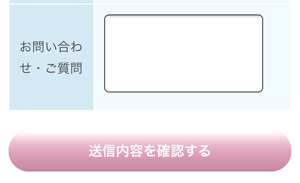
iPhoneでの変な表示

角丸がおかしいし、背景もなぜかグラデーションがかかっています。
文字の太さも変わっていますね。
対処法
検索で同じような症状を調べたところ、どうやら原因はiPhoneのsafari固有の設定のようです。
なのでリセットCSSを記述して固有の設定を打ち消しておきましょう。
リセットCSSのコードは以下の1行で済みます。
input[type="submit"], input[type="button"] { -webkit-appearance: none; }submit属性とbutton属性のinput要素にリセットCSSを適用させています。
リセットCSS適用前

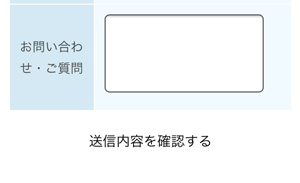
リセットCSS適用後

appearanceプロパティ 備考
appearanceというプロパティは、要素がそのブラウザにおける標準的なUI(外観)になるように指定します。
初期値では有効化されているので、無効化させることで固有のborder-radiusやbackgroundの設定が無効になります。
ちなみにベンダープレフィックス必須です。




![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
