CSS Table displayについて見直してみる
display: table-cell;使ってますか?
気軽にvertical-alignを使えるので、便利ですよね。
特にレスポンシブデザインのサイトでは頼もしく、八面六臂の大活躍を見せてくれます。
でもたまに、こちらの期待してない動きをするときありませんか?
なので今回の記事ではCSSで設定したtable要素について調べてみました。
なお、この記事ではHTML5のタグ要素としてのtableと、cssのdisplayプロパティとしてのtableが登場するので、それぞれ名称を使い分けることにします。
- HTML5のタグ要素としてのtable → table要素
- CSSのdisplayプロパティとしてのtable → CSS Table display
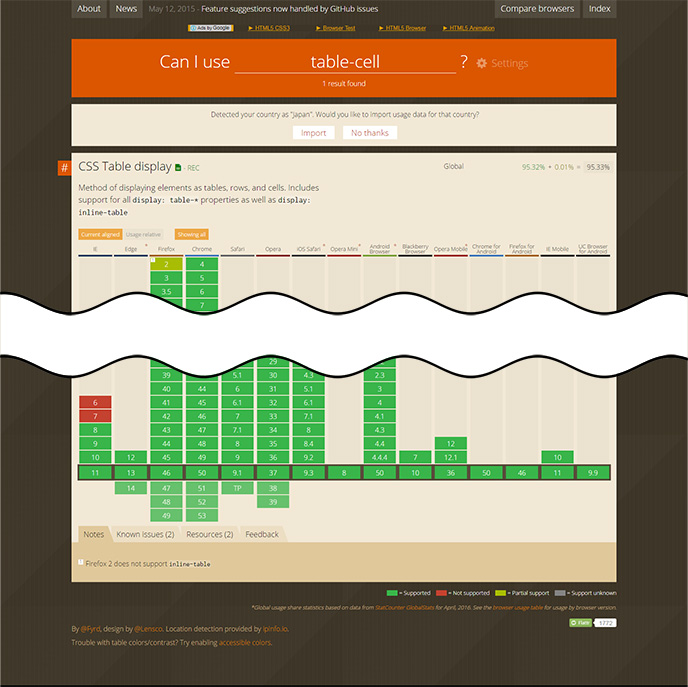
Can I useでCSS Table displayの対応表を見てみる
IEはIE8以上、他のブラウザはほぼ対応しているようです。
ベンダープレフィックスについては何も書いていないですね。
そしてIE6とIE7のシェアの合計は0.08%程度なので無視してOKでしょう。
table要素とCSS Table displayの違い
CSS Table displayの対応表
| 主要なtable要素 | 階層 | 対応するCSS Table displayの値 |
|---|---|---|
| <table></table> | 1 | table, inline-table |
| <thead></thead> | 2 | table-header-group |
| <tbody></tbody> | 2 | table-row-group |
| <tfoot><tfoot> | 2 | table-footer-group |
| <tr></tr> | 3 | table-row |
| <th></th> | 4 | table-cell |
| <td></td> | 4 | table-cell |
上の図からわかることを箇条書きしてみると、
- 全てのtable要素に対応したdisplayの値がある。
- table要素は2通り書き方がある。
- thとtdは使い分けられない。
が挙げられます。
inline-tableについて
display: table;を指定する代わりに、display: inline-tableとも指定できるらしいです。
普段はブロック要素のように振る舞うテーブル要素ですが、これがインライン要素として振る舞うようになります。
構造
<div style="display: table;">
<div style="display: table-row-group;">
<div style="display: table-row;">
<div style="display: table-cell;"></div>
<div style="display: table-cell;"></div>
</div>
</div>
</div>一般的なtable要素の構成をCSS Table displayで再現したものです。
table-row-groupとtable-rowは省略しても良い?
これは悩みどころですが、tableの下にいきなりtable-cellが来ても大丈夫かという問題です。
まずtable-row-group(≒tbody)ですが、tbodyは普段省略することが多いので、theadかtfootを使わない限りは省略していいと思います。
table-rowですが、これはtable要素で言うtrタグに該当します。
trタグを省略してるtable要素って見たことないですが、trタグの使い方に則るならば、table-rowは省略できませんよね。
これは調べてもよく分かりませんでした。
使用可能な属性・スタイル
使用不可な属性・スタイル
テーブル特有の属性や、スタイルの比較表です。
また、marginやmin-heightなどの一般的にtableで使えないスタイルを見てみます。
| 属性・スタイル | table属性 | CSS Table display | 備考 |
|---|---|---|---|
| 属性 | |||
| rowspan属性
colspan属性 |
○ | × | CSS Table displayでこれらを実装したい場合、table-cellの子要素にtableを入れ子にすることで一応実装できる。 |
| width属性 | ○ | × | ただしHTML4.1まで。
tableのwidth属性はHTML5から廃止されているので注意。 |
| スタイル | |||
| table-layout | ○ | ○ | |
| border-collapse | ○ | ○ | border-spacingで間隔を指定。 |
| margin | × | × | padding、borderはOK。 |
| position | ○ | ○ | Firefox29以前ではポジションの起点に不具合がある。 |
| vertical-align | ○ | ○ | |
| min-height
max-height |
× | × | heightならOK。 |
| min-width
max-width |
× | × | widthならOK。 |
| その他 | |||
| カラム落ち | × | × | |
rowspanとcolspanだけ注意が必要です。
その他の注意点
CSS Table displayを使うときの、ありがちなミスや注意点をメモしておきます。
tableタグ、display: table;の要素にはwidth: 100%;を指定
幅が足りなくなった時に自動で調整するようになります。
CSS Table displayの場合は、display:tableにwidth: 100%を指定します。
画像が縮小しない場合は、画像にwidth: 100%をつけるといいかも。
clearfixに注意
clearfixのうっかり消し忘れに注意。
普段非表示になっているclearfixのafter要素は、table内では表示されてしまうので、tableとclearfixは併用しないほうがいいです。
メディアクエリでdisplayの値をtable-cellからblockに変えた場合、その親要素のtableもblockに変えるべきか?
スマホサイズでblock要素、スマホ以外ではtable要素(th、td、table-cell)をメディアクエリで指定するときに、その親要素であるtableタグやtrタグ、display: tableやdisplay: table-rowをblock要素に指定するべきかという問題です。
基本的なHTMLのルールですと、tableの子要素にいきなりdivやpは入らないので、やはりテーブル要素とブロック要素は揃えるべきでしょう。
そんなに神経質になるようなことじゃない気がしますが…。
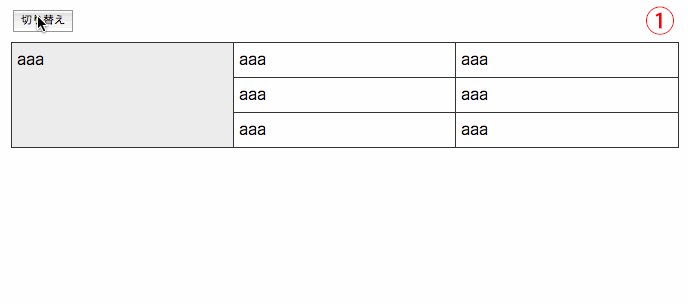
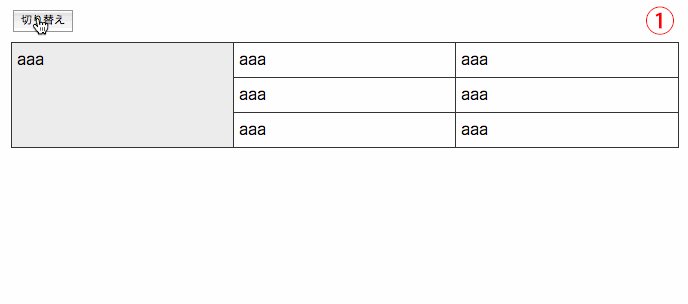
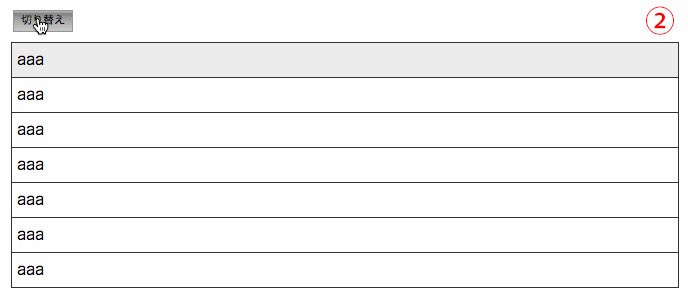
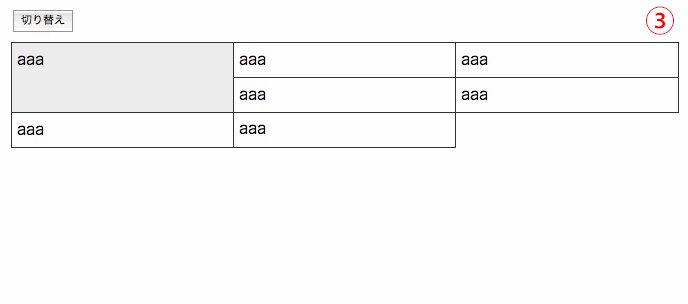
display: block;などの要素をtable-cellにしてtable要素にしたとき、rowspanが指定されていると表示がおかしくなる。
mac safariで確認。
タイトルが日本語として怪しい気がしますが、つまりこういうことです。

灰色のセルにrowspan="3"が設定されています。
①で『切り替え』をクリックすると、②になり、テーブル要素がブロック要素になります。
②で『切り替え』をクリックすると、③になり、再びテーブル要素に戻りますが、中身がずれてしまっています。
これは本当に解決方法が分かりません。






![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)