Google Chrome デベロッパーツールのテクニック集
Google Chromeのデベロッパーツール(=chrome devtools)の使いそうな機能についてまとめました。
デベロッパーツールはWEB制作者にとって役に立つ機能が詰まっているのでぜひマスターしたいところです。
今回の記事ではWindows版のChromeをもとにしているので、Mac版のChromeとはショートカットキーなど誤差があります。
要素の色を調べる

スタイルパネルの右下に出てくるアイコンをクリックすると、
カーソルがスコープっぽくなって色を調べられます。
Hover状態で適用されるCSSを固定する
エレメントパネルで右クリックしてメニューを表示させます。
そして [:hover] を選択するとDOMの左側にオレンジのアイコンが追加され、hover時のCSSが適用されます。
この方法はjQueryなどのjsによるhoverイベントには効きません。
DOMエレメントをHTMLとして編集する
エレメントパネルの要素の上で [F2] を押します。
要素を非表示にする
エレメントパネルの要素の上で [Backspace] や [Delete] を押すと削除ですが、[H] を押すと要素が非表示になります。
キーボードで値を上下させるショートカット
キーを組み合わせることで上下する値を変化させることが出来ます。
キー入力の代わりにスクロールホイールでもOKです。
| [↑][↓] | 値を1変更 |
|---|---|
| [Alt] + [↑][↓] | 値を0.1変更 |
| [Shift] + [↑][↓] | 値を10変更 |
| [Ctrl] + [↑][↓] | 値を100変更 |
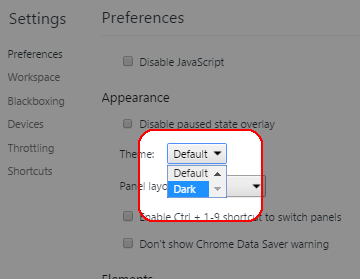
デベロッパーツールのテーマを黒にする
[F1] で Settingsを表示します。
[Preferences] > [Appearance] > [Theme] を [Dark] に変更します。
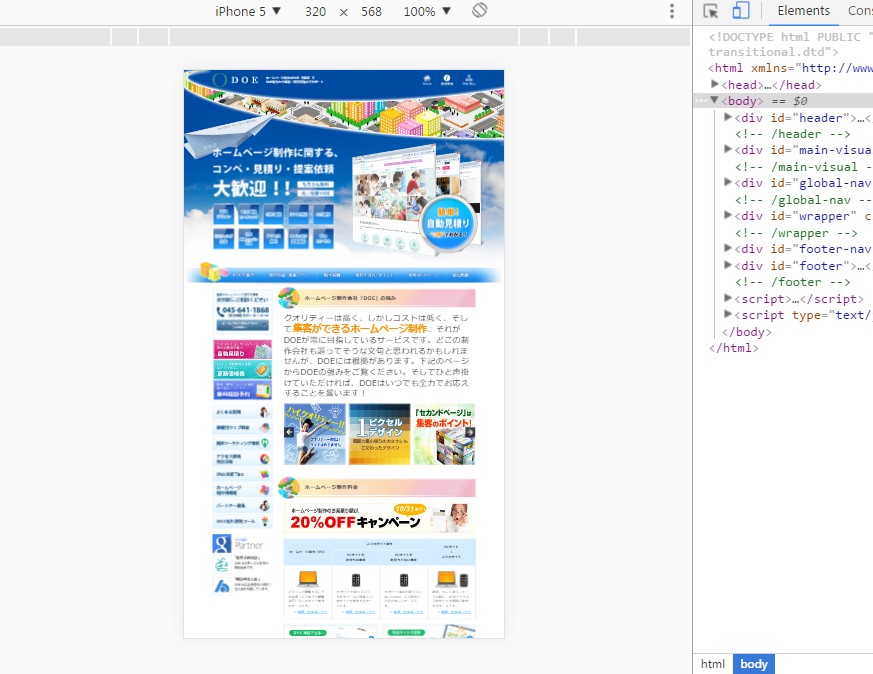
デバイスモードで表示

[Ctrl] + [Shift] + [M] でデバイスモードになり、ブラウザがモバイル端末っぽくなります。
画面上部のセレクトボックスをiPhone6にするとiPhone6の幅になります。
デバイスモードで選べる端末を増やす
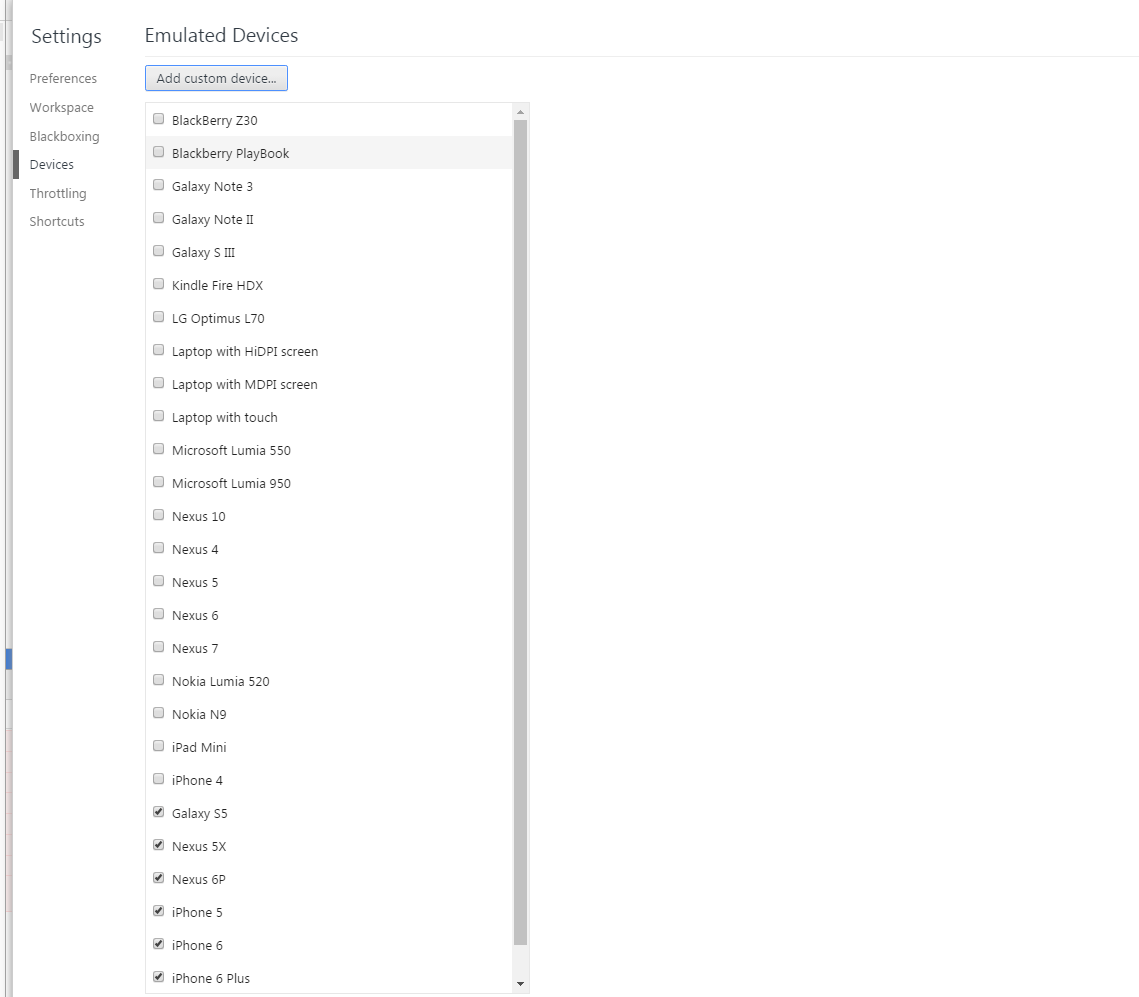
デベロッパーツール上で [F1] を押します。
設定画面になるので左メニューから [Devices] を選択します。
ここでチェックをつけるとデバイス選択項目に追加されます。
新規追加したい場合は [Add Custom Device...] ボタンからデバイス名とモニターサイズを設定します。
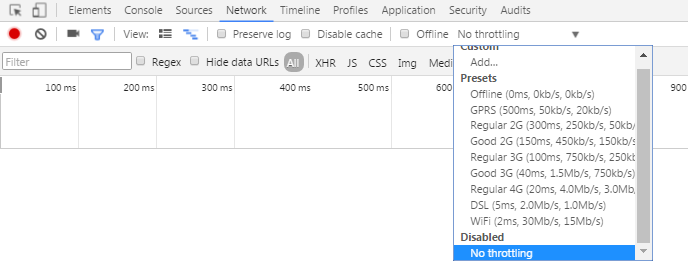
3G回線でエミュレートする

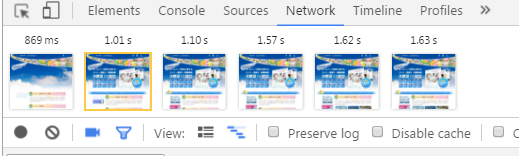
[Network] タブにして、[No throttling]をクリックすると様々なネットワーク環境でテスト出来ます。
カッコの中の数字は左からそれぞれ Latency(待ち時間) Download Upload を表しています。
[Disable Cache] にチェックを入れるとキャッシュを使わない状態でのテストができます。
[Offline] にチェックを入れるとオフラインになります。
左端にあるビデオカメラアイコンをオンにしてページリロードすると、ページ読み込み完了までのスクリーンショットが記録されます。
難読化されたCSSやJSを整形する
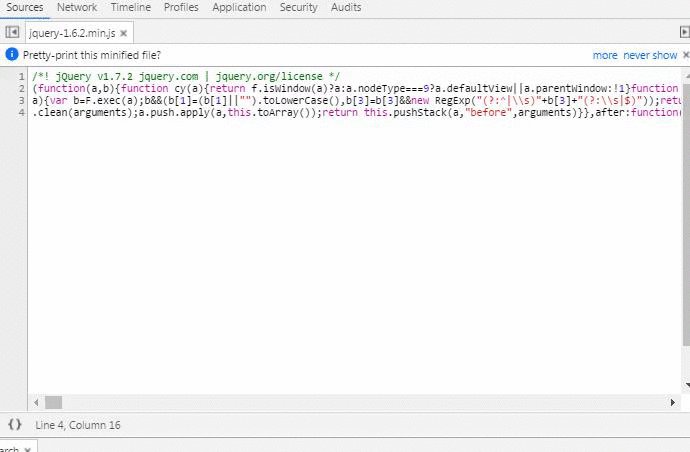
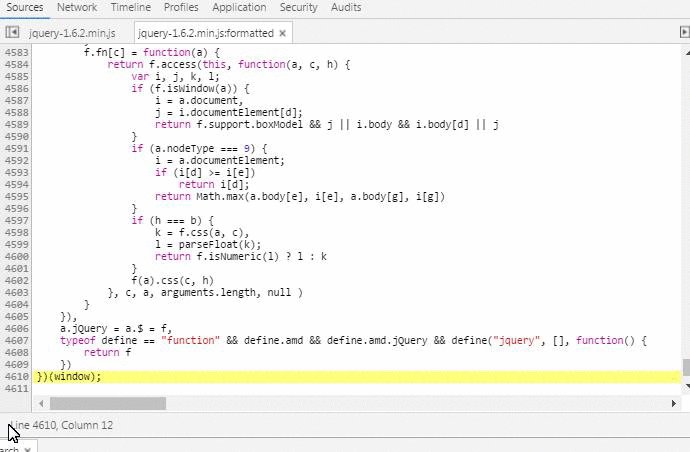
CSSやJSファイルを圧縮してて人間が読めないようになっていても、
デベロッパーツールの機能で読みやすく整形できます。
ソースパネルの左下にある {} というアイコンをクリックすると、
インデントや改行が整った人間が読めるコードに整形されます。
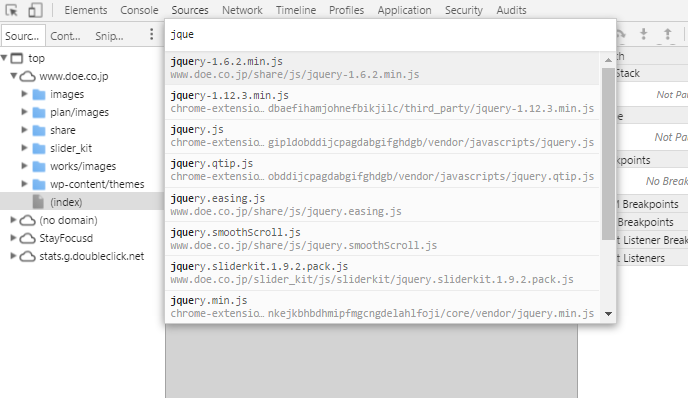
クイックオープン
どのタブでもいいので [Ctrl] + [O] 又は [Ctrl] + [P] でクイックオープンウインドウが出ます。
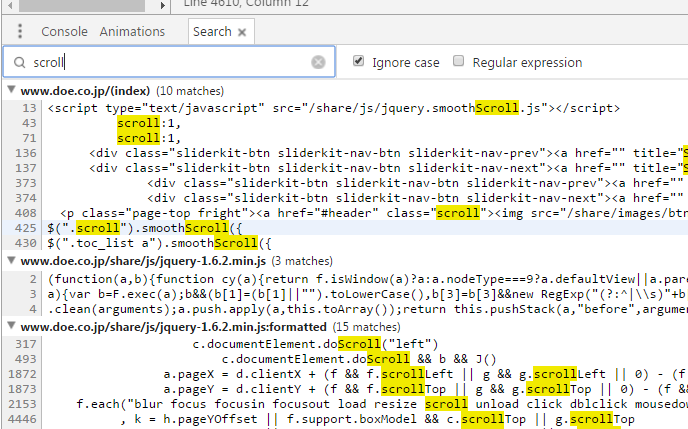
ソース全体から検索
デベロッパーツール上で [Ctrl] + [F] を押すとひとつのファイルを検索しますが、
[Ctrl] + [Shift] + [F] を押すとページが読み込んだソース全体から検索できます。
consoleオブジェクトを使い分ける
console.log() というのは、引数を配列や変数の中身をデベロッパーツールに表示するメソッドです。
デベロッパーツールのconsole上で直接入力しても値を返します。
console.log() は万能に使えるので、それしか使ってないというエンジニアもいるかもしれませんが、
配列をテーブルにして表示するconsole.table() など、場合によってはconsole.log() よりも見やすく表示できるので、うまく使い分けしたいところです。
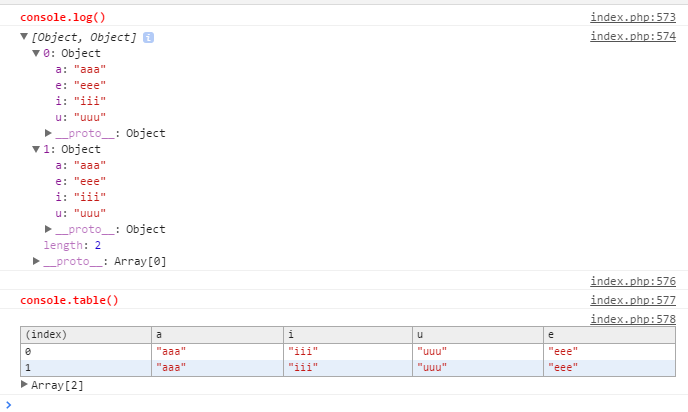
console.log() と console.table() の表示の違い
var array = [
{
a: "aaa",
i: "iii",
u: "uuu",
e: "eee",
},
{
a: "aaa",
i: "iii",
u: "uuu",
e: "eee",
},
];という配列をconsoleで表示します。
使いそうなconsoleメソッド
| メソッド | 説明 |
|---|---|
| console.assert() | 第1引数がfalseなら第2引数を表示 |
| console.count() | このオブジェクトが呼び出された回数を記録 |
| console.dir() | DOM要素などをリスト形式で表示 |
| console.error() | エラー文っぽく表示 |
| console.table() | 配列をテーブル形式で表示 |
| console.warn() | 警告文っぽく表示 |
参照:console - Web API インターフェイス | MDN
console.log() を独自のスタイルで表示する
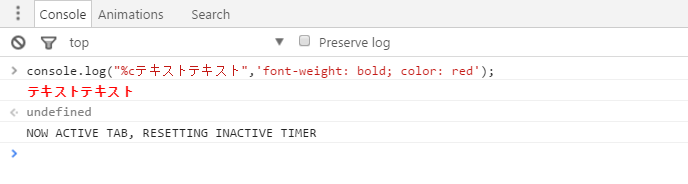
console.log("%cテキストテキスト",'font-weight: bold; color: red');第1引数の先頭に"%c"をつけます。%cよりも後の文字列にスタイルが適用されます。
第2引数にスタイルを指定します。
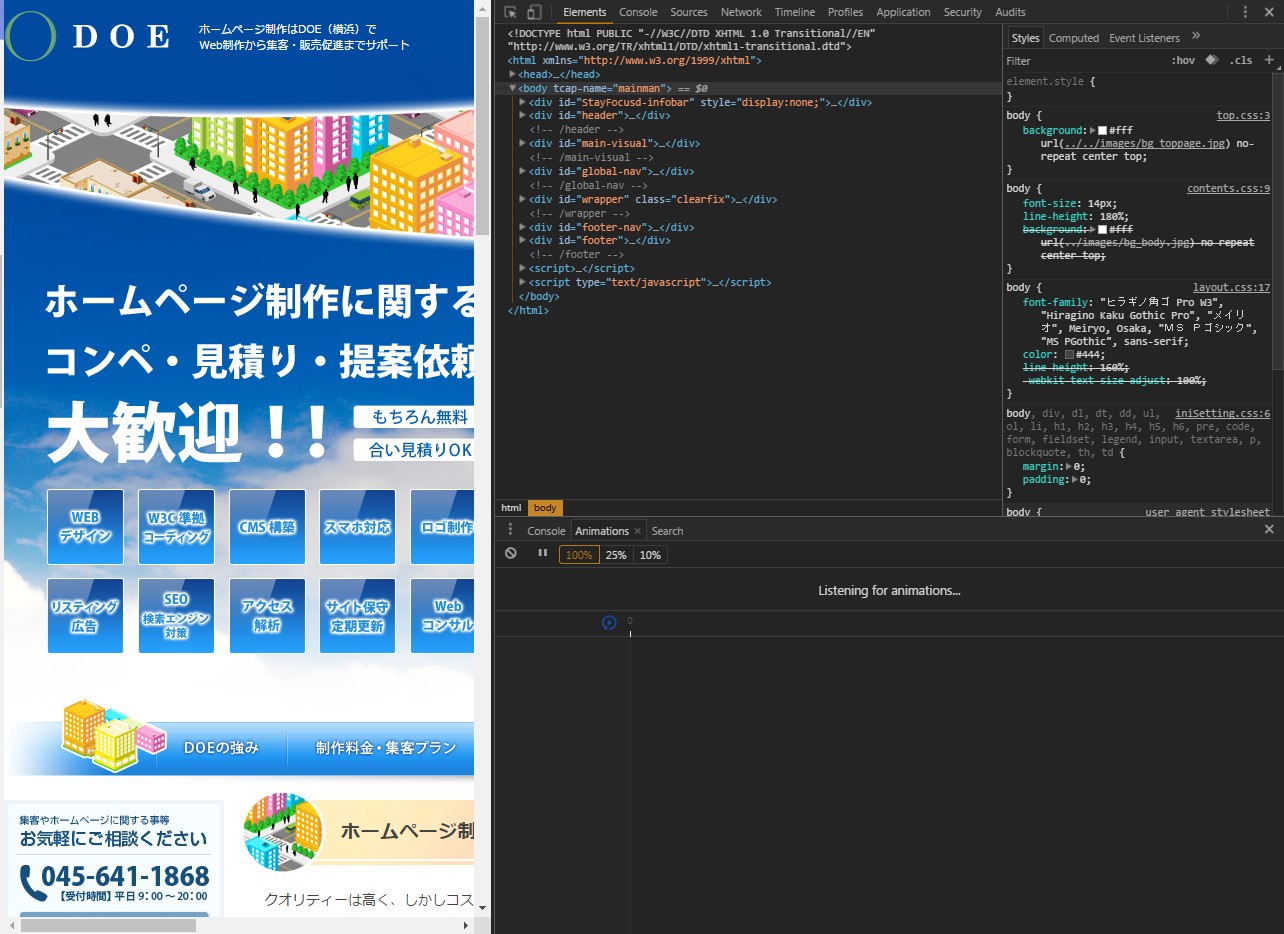
CSSのanimateプロパティのデバッグ
スタイルパネルのAnimationsアイコンをクリックするか、Consoleパネルのメニューから [Animations] タブを表示します。
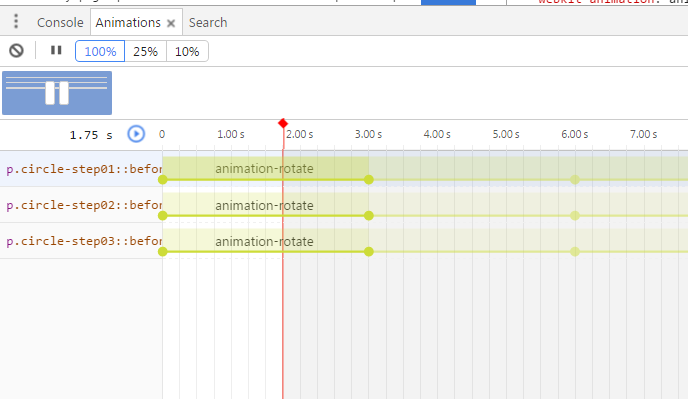
Animationsパネルではページで読み込まれたCSSのanimateプロパティをタイムライン形式で保存します。
検出されたanimateは個別に挙動を確認できます。
試験運用版機能を使う
※試験運用版機能は正式にリリースされていないテスト機能です。扱いは自己責任でお願いします。
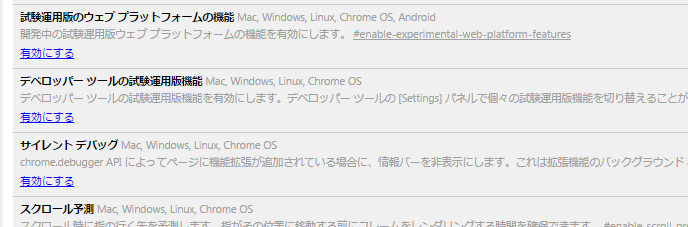
まずChromeの試験運用機能一覧ページ(chrome://flags/)を表示します。
どこかに『デベロッパー ツールの試験運用版機能』という項目があるので、[有効にする] をクリックします。
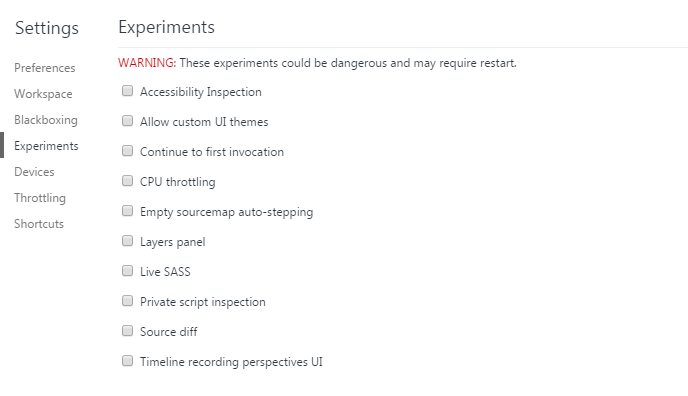
するとデベロッパーツールの [Settings] の左メニューに [Experiments] が追加されています。
試験運用版機能を使うにはここで個別に設定します。
例えば、上から2番めの [Allow custom UI themes] を有効にすると、デベロッパーツールのテーマを変更する拡張機能が使えるようになります。
HTTPレスポンスヘッダを確認
[Network]タブのソース一覧からどれか適当に選ぶと右側にパネルが表示されます。
[Headers] > [Response Headers] がHTTPレスポンスヘッダの詳細です。
PHPのバージョンやサーバーの種類などが含まれています。
これらの情報はサーバーの設定で隠蔽することが出来ます。
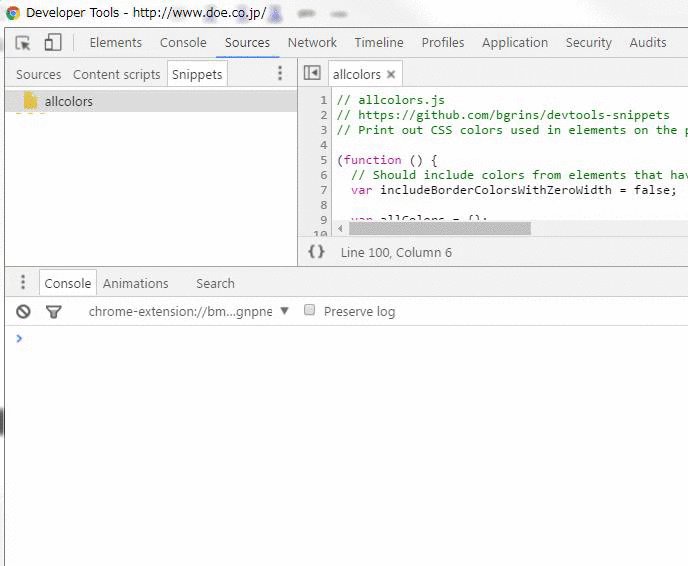
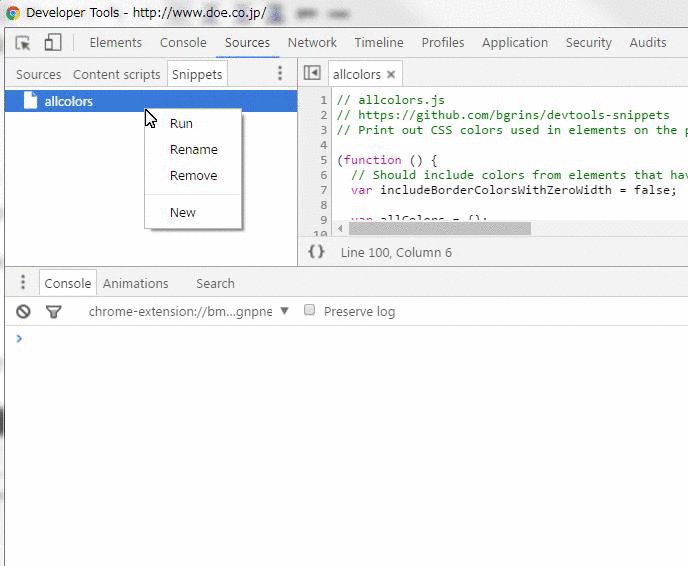
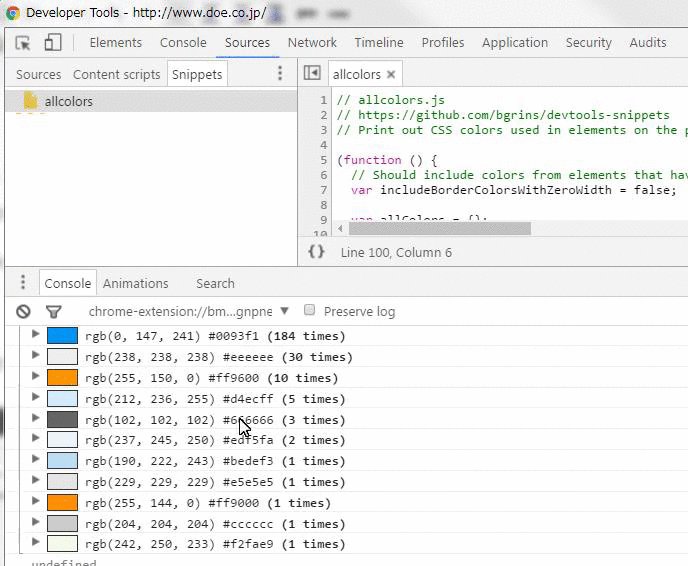
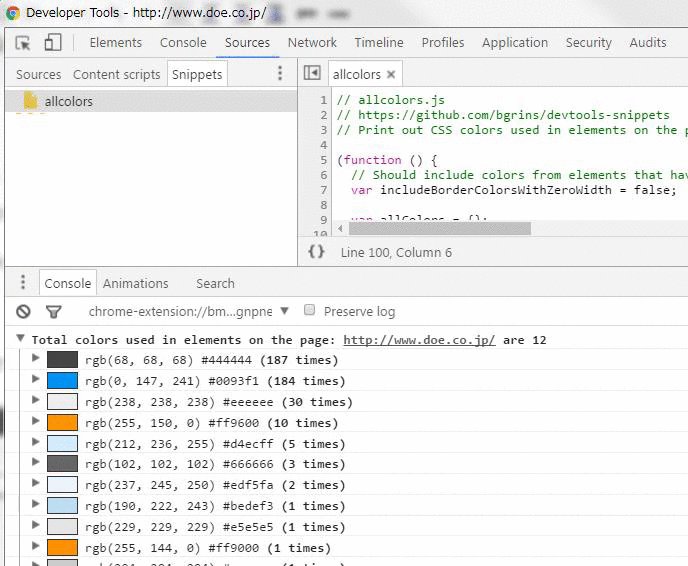
スニペットを登録
[Sources]タブの [Snipets] ではユーザーが独自にそのページで実行するJSを置いておけます。
実行する場合はファイル右クリックから [Run] を選択します。
このサイトではSnipetsとして登録できるコードを載せています。
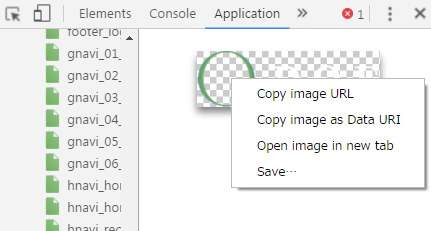
画像のData URIを取得する
画像のソース上で右クリックし、[Open link in Resources panel] をクリックし、
[Applications]タブ上で画像を表示します。
その画像上でまた右クリックし、[Copy image as Data URI] でクリップボードにData URIがコピーされます。
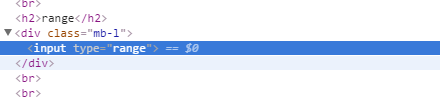
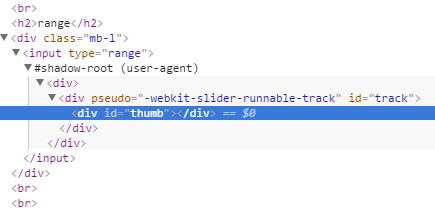
Chromeが独自に定義した要素を選択可能にする
例えばinputのレンジ入力の要素は、レンジのつまみが選択できません。
[F1] でSettingsを開き、[Preferences] > [Elements] > [Show user agent shadow DOM]にチェックを入れると、レンジのつまみが選択できるようになります。
この場合、
::-webkit-slider-thumb {
-webkit-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
}などでレンジのスタイルを変更できます。
スタイルをコピペしたときのインデントの種類を変える
デベロッパーツールからスタイルをコピペしたときにインデントの種類を揃えるのは手間なので、
[Settings] > [Preferences] > [Sources] の『Default indentation』からインデントの種類を設定します。
| 2spaces | スペース x 2 |
|---|---|
| 4spaces | スペース x 4 |
| 8spaces | スペース x 8 |
| Tab character | タブ |
デベロッパーツールを開いている間はキャッシュを無効化する
[Settings] > [Preferences] > [Network] の『Disable cache (while DevTools is open)』
デベロッパーツールを開いている間はキャッシュが無効になります。
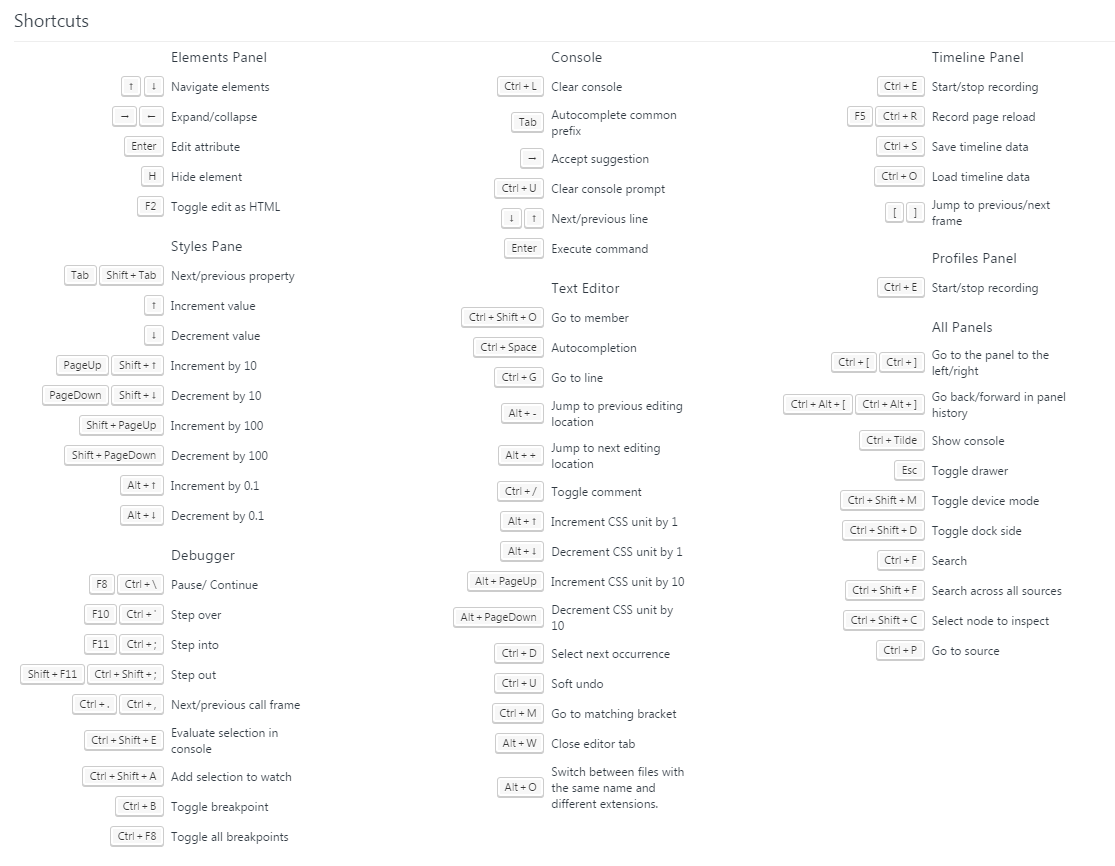
ショートカットを見る
[Settings] > [Shortcuts] からショートカット一覧を確認できます。(クリックで大きい画像)
まとめ
今回の記事ではGoogle Chromeのデベロッパーツールの機能についてまとめました。
ちなみにChromeの最新機能が先行して使えるブラウザ『Google Chrome Canary』は、デベロッパーツールが通常のGoogle Chromeと違っています。
Settingsの項目が違ったりしていて、未来をちょっと先取りできます。
動作確認は通常のChromeでやったほうがいいですけど。























![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)
![草世木様 [アウトソーシング]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/10/souseiki-eyecatch.png)