この記事は前回の記事から引き続き Azure で開発環境の構築についてです。
前回の記事では Azure VM の立ち上げから初期設定までを行ったので、まだの方は前の記事から読むことをおすすめします。
開発環境の構築には Docker Compose を使います。
Docker Compose とは、複数コンテナから成り立つ複雑な Docker アプリケーションの管理・実行ができるツールです。
今回作成する LAMP 環境はそんなに複雑ではありませんが、PHP や MySQL など複数のサービスを連携させるので Docker Compose 向けと言えます。
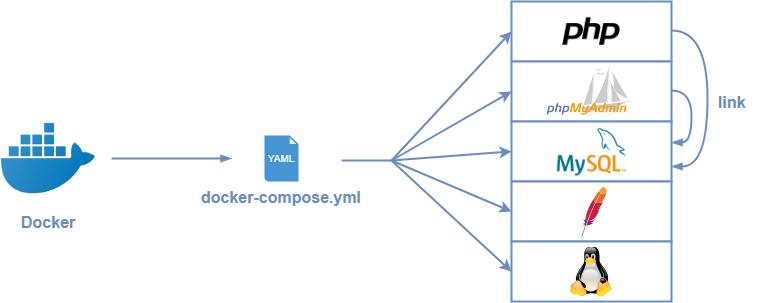
Docker Compose 概観

Docker Compose は YAML ファイルを設定ファイルとして複数コンテナの管理・実行を行います。
Docker Compose は ホストマシンとゲストマシン間でのファイルの同期、コンテナ同士の連携、環境変数の使用などが可能です。
ゼロからプロジェクトファイルを作成していくのは面倒なので、今回はベースファイルをどこかから持ってきて、それを改造する方法をとります。
こちらの記事から拝借します。
Docker Composeを使ってLAMP環境を立ち上げる
ファイル構成が minimum で docker-compose up -d と打ち込むとすぐに LAMP 環境ができますが、今回はこれに phpmyadmin を載せて、あとバーチャルホストと mod_rewrite あたりを有効化して開発環境を構築します。
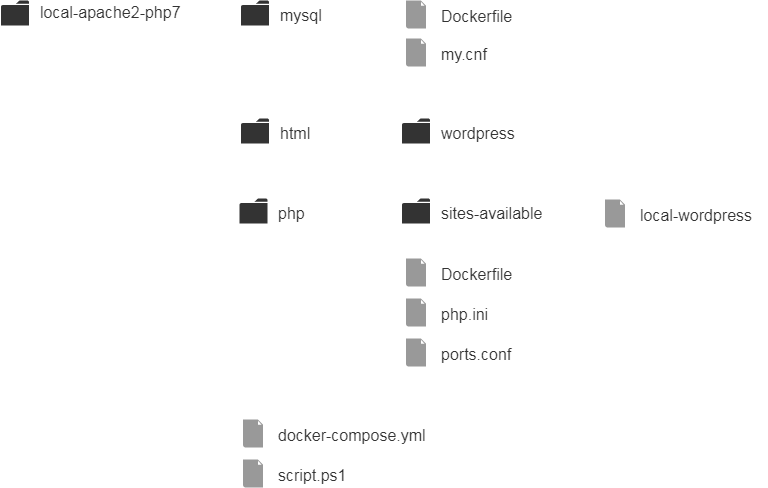
ディレクトリ構成

以下は変更箇所のあるファイルのみ列挙。
docker-compose.yml
version: "3"
services:
mysql:
container_name: local-apache2-php7-mysql
build: ./mysql
ports:
- "7001:3306"
environment:
MYSQL_ROOT_PASSWORD: password
volumes:
- mysql:/var/lib/mysql
phpmyadmin:
container_name: local-apache2-php7-phpmyadmin
image: phpmyadmin/phpmyadmin
environment:
- PMA_ARBITRARY=1
- PMA_HOST=mysql
- PMA_USER=root
- PMA_PASSWORD=password
links:
- mysql
ports:
- "9001:80"
volumes:
- /sessions
php:
container_name: local-apache2-php7-php
build: ./php
links:
- mysql
ports:
- "80:80"
volumes:
- ./html:/var/www/html
volumes:
mysql:
script.ps1
PowerShell スクリプトファイルです。
コマンドを打つのが面倒なので活用します。
docker cp ./php/sites-available/ local-apache2-php7-php:/etc/apache2/
docker-compose exec php a2ensite local-wordpress
docker-compose exec php a2enmod rewrite
docker-compose exec php service apache2 reload
html/wordpress
最新版の WordPress をダウンロードしてきてこのディレクトリに配置します。
php/sites-available/local-wordpress.conf
DocumentRoot "/var/www/html/wordpress"
ServerName local-wordpress
php/Dockerfile
※libpng12-dev というプラグインにエラーが出たので libpng-dev に変更しています。
FROM php:7.1-apache
COPY php.ini /usr/local/etc/php/
COPY ports.conf /etc/apache2/
RUN apt-get update \
&& apt-get install -y libfreetype6-dev libjpeg62-turbo-dev libpng-dev libmcrypt-dev \
&& docker-php-ext-install pdo_mysql mysqli mbstring gd iconv mcrypt
php/ports.conf
Listen 80
NameVirtualHost *:80
起動
プロジェクトファイルまで cd コマンドで移動してきてから以下を実行。
VS Code から起動できる PowerShell を使うと、プロジェクトファイルのルートディレクトリが最初からセットされているので手間が減ります。
docker-compose up -d
./script.ps1docker-compose.yml を更新した場合は
docker-compose up -dDockerfile を更新した場合は
docker-compose buildで大抵はいけます。
hosts 更新
バーチャルホストの設定のために hosts ファイルを更新します。
Windows は
C:\Windows\System32\drivers\etc
Mac は
/private/etc
ここにあるようです。
{IP アドレス} local-wordpress
{IP アドレス} 部分をグローバル IP アドレスに替えて hosts に追記します。
データベースを作成
phpmyadmin でデータベースを作成しておきます。
phpmyadmin は今回の設定なら
http://localhost:9001/ でアクセスできます。
アクセスできない場合は docker-compose.yml の設定を確認してみましょう。
使用するのは root ユーザーなので特権を更新する必要はありません。
wp-config.php を更新
WordPress をデータベースに接続するために wp-config.php の設定を行います。
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define("DB_NAME", "wordpress");
/** MySQL データベースのユーザー名 */
define("DB_USER", "root");
/** MySQL データベースのパスワード */
define("DB_PASSWORD", "password");
/** MySQL のホスト名 */
define("DB_HOST", "mysql");
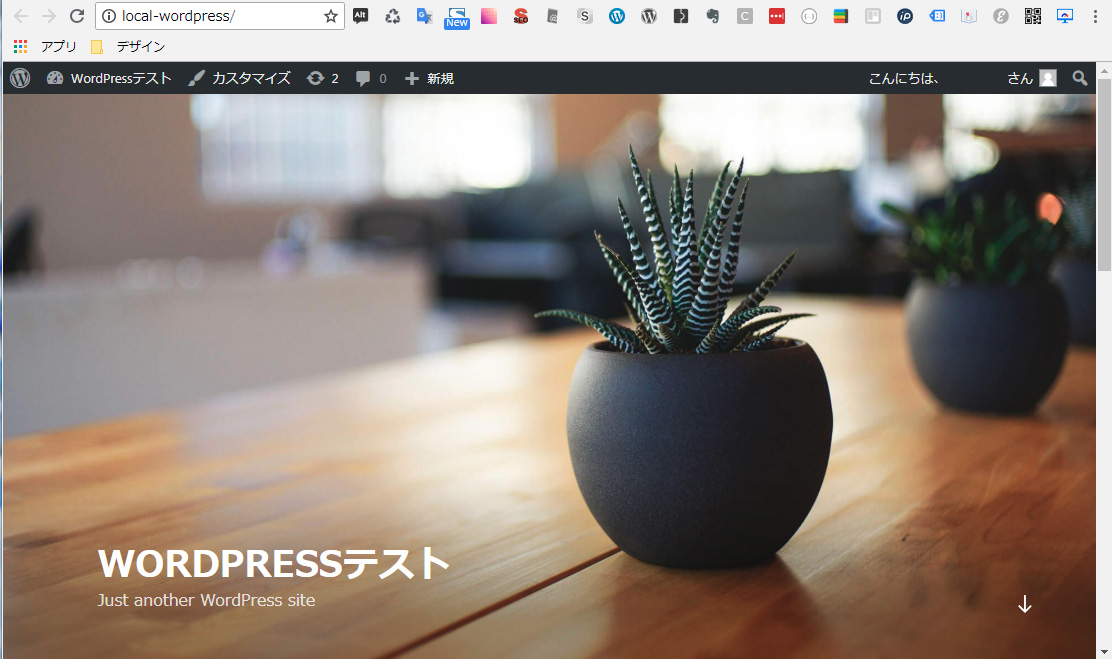
見れた!

WordPress 環境ができたようです。
次回起動時からは docker-compose start でコンテナを立ち上げることができます。
ポート番号をかぶらないようにすれば、nginx 環境を同時に立ち上げることもできますよ。
まとめ
社内のリソースを完全にクラウドに移行できたらリモートワークが可能になるので、会社に来なくても仕事をすることができます。
なんならインターネット環境さえあれば地の果てでも。
今回の記事は以上です。
お疲れ様でした。





![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)