【比較】アコーディオンに最適なのはdetails要素か、jsでの開閉か
HTML5 にて追加された<details>タグと<summary>タグを使うと、CSS や JavaScript を全く使わずにアコーディオンを使えるのですが、今回の記事では従来の JavaScript を使ったアコーディオンと、<details>タグと<summary>タグを使ったアコーディオンのどちらを使うべきか考えてみます。
結論から言うと、どちらも長所、短所ががあるので、
現時点ではブログ記事の文章では<details>を使ったアコーディオン、デザインが重要となる固定ページでは js を使ったアコーディオンというように使い分けるべきかなという感じです。
details要素とjsでの開閉式の要素を比較
以下が<details>タグと<summary>タグを使ったアコーディオンです。
details要素
質問文
回答文
従来のアコーディオン
従来のアコーディオンはこんな感じです。
-
質問文
例に出したのは実際にこのサイト内で使っているコードを引っ張り出してきたものなので CSS で装飾されているのですが、初期状態のスタイルをつけてない<details>タグと<summary>タグはこんな感じです。


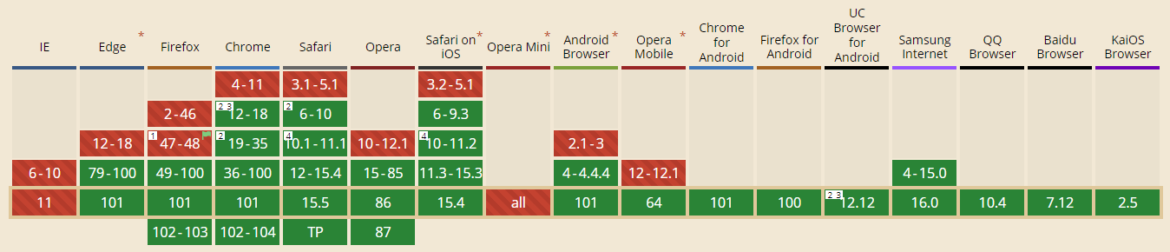
ブラウザの対応状況は?

Can I Use で調べた限りではほとんどのモダンブラウザで対応しているため、問題なく使用することが出来ます。
details要素のメリット・デメリット
メリットは実装が手軽で詳細のページ内検索ができること
<details>タグを使うメリットとしては、まず専用のタグを使うだけなので、属性値などを設定する必要がなく誰でも簡単に使えることです。
よくある最初からアコーディオンを開いておきたい場合でもopenという属性値を<details>タグにつけておけばいいだけです。
また、最大の特徴としてアコーディオンの詳細が隠れている状態でもページ内検索ができます。
通常のブラウザのページ内検索だと、display: none;で隠れている要素は索引されないのですが、<details>タグの詳細テキストはページ内検索するとアコーディオンが開き文章がヒットします。
デメリットはアニメーションが苦手なこと
<details>タグはサンプルの通り、クリックしたときのアニメーションがありません。
MdN にも書いてあったのですが、現状では css を使ってアコーディオンにアニメーションをつけることはできないようです。
本末転倒ではありますが、アニメーションさせたいなら js を使って実装するしかありません。
(参考サイト:How to Animate the Details Element | CSS-Tricks - CSS-Tricks)
SEO的なメリットはあるのか?
従来のアコーディオンでは詳細部分はdisplay: none;で非表示にしていました。
非表示にしている場合、Google に正確に拾われず、意図したとおりに SERP にインデックスされないのではという懸念がありますが、モバイルファーストインデックスに切り替わったあとは非表示部分も正しくインデックスされるようです。
(参考サイト:モバイルファーストインデックスでは、タブや展開メニューで非表示にしたコンテンツをGoogleはきちんとインデックスする – 海外SEO情報ブログ)
なので従来のアコーディオンでもそこまで問題はなく、<details>タグに切り替えることでの SEO 対策的なメリットで現状考えられるのは
- アコーディオンであることを検索エンジンに伝えやすい
- js を使わないことでページ表示スピードが早くなる
といったところでしょうか。




![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
