無料で使える明朝体の日本語WEBフォント
これまではホームページで明朝体を使いたいときは、従来のようにWindows用、Mac用と別のフォントを指定して、別のフォントとして表示させてきた気がします。(例えばWindowsではHGS明朝E、Macではヒラギノ明朝 Pro W6など)
WEBフォントを使うとこういった異なるフォントを表示させるということもないのですが、筆者が知っている実践で使えそうな日本語WEBフォントといえばGoogleが提供しているNoto Sansフォントくらいで明朝体のWEBフォントは知りませんでした。
ということで明朝体の日本語WEBフォントについて調べてみます。
WEBフォントを探してみる
以下はいくつかの明朝体フォントをまとめて提供しているサイトです。
TypeSquare
明朝体だけでも19種類から選ぶことができます。
無料で登録ができ、月間1万PV、ドメイン1つ、フォント1つという制限はありますが、通常のホームページを運用するのであれば問題無いと思われます。
数行のJavaScriptと一行のCSSを記述するだけでサブセット化まで対応したWEBフォントが使用できます。
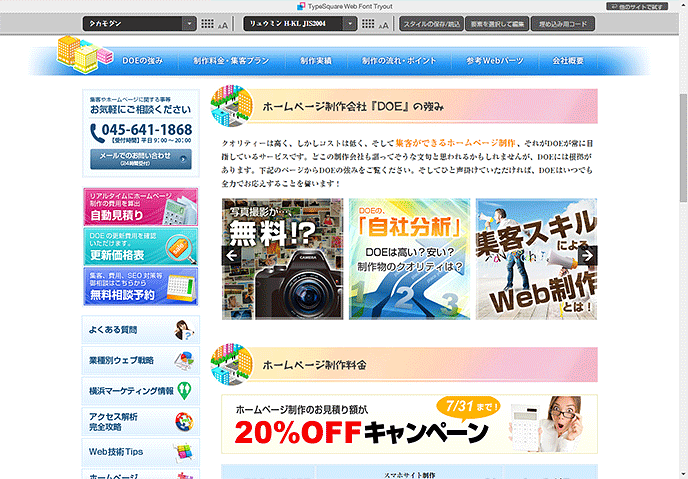
また、このサイトでは『TypeSquare Web Font Tryout』という便利なサービスがあります。
ホームページのURLを入力すると、WEBフォントを使用したシュミレーションができ、最適なフォントを探しやすくなります。
※ TypeSquare Web Font TryoutでDOEトップページのフォントを変更中。
サンプルテキスト (TypeSquare様のサンプルテキストを使わせていただきました。)
| フォント名 | サンプル |
|---|---|
| リュウミン |  |
| 黎ミン |  |
| 黎ミンY10 |  |
| 黎ミンY20 |  |
| 黎ミンY30 |  |
| 黎ミンY40 |  |
| 太ミンA101 |  |
| 見出ミンMA1 |  |
| 見出ミンMA31 |  |
| 秀英明朝 |  |
| 秀英初号明朝 |  |
| 秀英初号明朝 撰 |  |
| 秀英横太明朝 |  |
| 凸版文久明朝 |  |
| 光朝 |  |
| A1明朝 |  |
| ヒラギノ明朝 |  |
| 本明朝 |  |
| ナウ(明朝) |  |
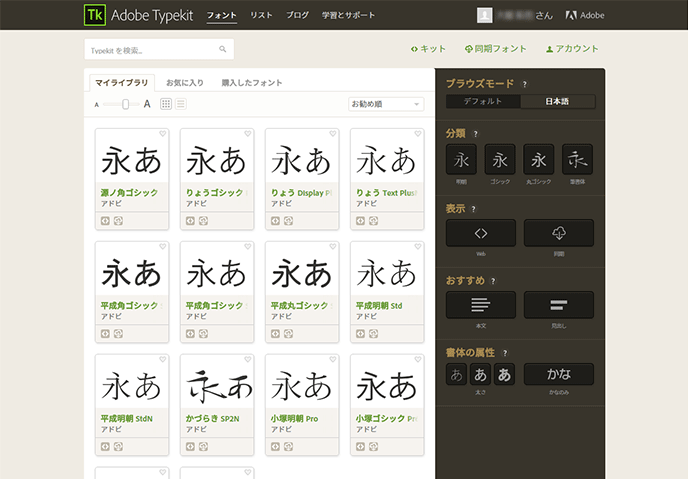
Adobe Typekit
Adobe社が提供するWEBフォントツールです。
日本語フォントは14種類、明朝体フォントは6種類(実質4種類)の中から選べます。
無料のプランでは月間25,000PV、ドメイン1つ、フォント2つまで使用可能です。
もちろんサブセット化には対応済み。
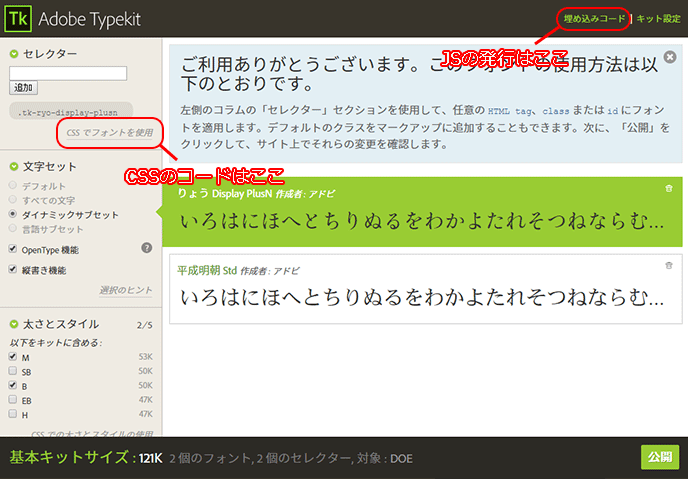
使用方法ですが、『キット』という機能でまずWEBサイトを登録します。
次に使いたいフォントをクリックし、『フォントを使用』を押してフォントの登録をします。
WEBフォントを実装するにはjsとcssの記述が必要ですが、別ウィンドウで開く管理画面からコピペして下さい。

サンプルテキスト (Adobe Typekit様のサンプルテキストを使わせていただきました。)
| フォント名 | サンプル |
|---|---|
| りょう Display PlusN | |
| りょう Text PlusN | |
| 平成明朝 Std | |
| 平成明朝 StdN | |
| 小塚明朝 Pro | |
| 小塚明朝 Pr6N | |
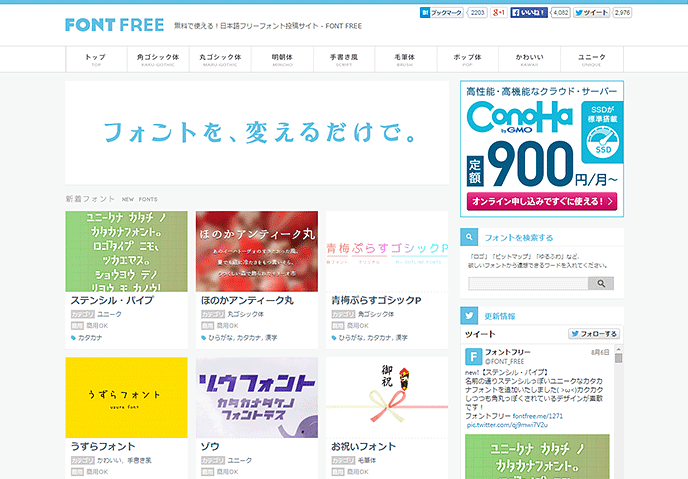
FONT FREE
こちらはWEBフォントを提供しているサービスではなく、フリーフォントを集めただけのサイトです。
カテゴリごとにフォントをまとめてあるので探しやすいです。
明朝体の登録数は16種類ほど。
フォントの配布サイトを提供しているだけですので、WEBフォントとして利用するにはライセンスの確認をしましょう。
また、後述するWEBフォントとして使用する手順が必要になります。
@font-faceについて
※以下は自前でWEBフォントを使う方法なので、読まなくても結構です。
@font-faceとは簡単に言うと、ユーザーにWEBフォントファイルを読み込ませるcssの構文です。
基本的な使用例を見てみましょう。
@font-face {
font-family: FontName;
src: local('fontname') url('font/filename.ttf') format('truetype');
}
p {
font-family: FontName;
}まず、@font-faceでのfont-familyで名前を定義します。名前は何でも構いません。
次にsrcで読み込むファイルの指定をします。
ここでは3つの値を指定していますが、url()の値以外は必須ではありません。
local()にはフォントの正式名称を入力します。
ユーザーのパソコンにフォントがインストールされているかをチェックし、インストール済ならそのフォントを使います。この場合フォントのダウンロードは行われずに済みます。
しかし、IE9以下ではlocal()自体が使えなかったり、他にも問題点があることからlocal()は使用しないほうが一般的には安全だそうです。
url()ではフォントファイルのパスを指定します。
format()ではフォントファイルの種類を指定します。省略可。
ちなみに@font-faceでWEBフォントを定義するだけではテキストにフォントは適用されません。
@font-faceで定義したfont-familyをスタイルで適用させる必要があります。
@font-faceの詳しい解説サイトはこちら:@font-face - CSS | MDN
互換性の高い@font-faceの記法
『CSS3開発者ガイド』という本で推奨されていた@font-faceの記法を紹介します。
コードはこちらになります。
@font-face {
font-family: 'Gentium Basic';
src: url('GenBkBasR.eot');
src: url('GenBasR.eot?#iefix') format('embedded-opentype'), /*IE9での互換性の問題のための記述*/
url('GenBkBasR.woff') format('woff'),
url('GenBkBasR.ttf') format('truetype');
}url()がいくつもありややこしいですが、本命はWOFF形式のフォントを読み込ませることです。
他の記述はWOFF形式に対応していない場合に、代わりに読み込ませるための記述です。
| フォント形式 | 拡張子 | 特徴 |
|---|---|---|
| EOT | .eot | 古いIE(IE6~IE8)にのみ対応しているフォント。
IE対策で読み込ませる。 |
| TrueType | .ttf | 長い歴史を持ち、高度な機能は持たない代わりに動作環境が多い。 |
| OpenType | .otf | TrueTypeの上位互換。 |
| WOFF | .woff | WEBフォント向けに開発された形式なので、データが軽い。
また不正利用を防げるなどのメリットがある。 最新のブラウザではこの形式に対応しているようです。 |
@font-face Generatorでフォントファイルを生成
先程述べたような互換性の高い@font-faceの記述を使うためには、複数のフォントファイルが必要となります。
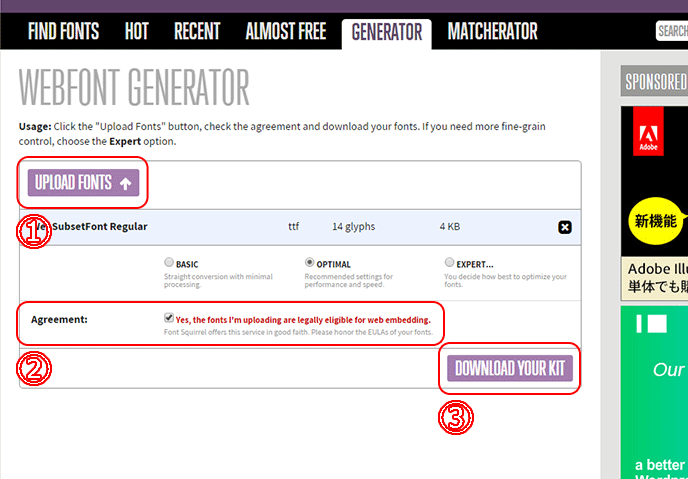
Font Squirrelによる@font-face Generatorを使用すると、必要なフォントファイルを自動生成してくれます。
また、ついでに@font-faceが書かれたcssも生成されます。

英語のサイトとなっていますが使い方は簡単です。
- 元となるTrueTypeフォント、もしくはOpenTypeフォントをアップロード
- アップロードするフォントがWEBサイトへの埋め込みを許可していればチェック
- ファイル作成
これでEOT形式とWOFF形式のフォントファイルが生成されます。
フォントのライセンス(著作権)を確認
FONT FREEで紹介したような無料で配布しているフォントの中にも、フォントの改造や商用での利用を禁止を製作者が定めている場合があるので、使用する前にライセンスの確認をしておきます。
- フォントデータをサーバーにアップしての再配布を許諾しているか。
- 商用での使用を許諾しているか。
- フォントデータの形式変換を許諾しているか。
- フォントデータのサブセット化を許諾しているか。
特に個人サイトで手に入るようなフォントに関してはよく確認しておきましょう。
サブセット化について
WEBフォントを使用する際、英語フォントであればフォントファイルが軽いためそのまま使えるのですが、文字数の膨大な日本語フォントは、そのまま使うには重すぎます。
これを解決するために、WEBページを読み込む際にそのページで指定した文字列だけ取り出して、フォントサイズを小さくしたフォントファイルを毎回作成するサブセットという仕組みを利用します。
上述したTypeSquareやAdobe TypekitではJavaScriptを用いて動的にサブセット化させているようですが、どういう仕組みで動いているかは筆者には理解できませんでした。
ですので予め指定した文字だけを収録したフォントファイルを作成するツール(使い方簡単)を紹介します。
本当は動的なサブセット化が簡単に実装できればいいんですけど、現状ではある程度プログラミング知識がないと手が出せないようです。
サブセットフォントメーカー
使い方も載っていますので参照して下さい。









![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)
