WordPressマルチサイトでカスタムタクソノミーが使えない!?
WordPressを導入しているホームページでマルチサイトを使用していて、『Aブログ』に、『Bブログ』の投稿内容を表示させるパターンはよくあり、『switch_to_blog』を使用すればほとんどの場合問題なく『Bブログ』の内容を引っ張ってくることができます。
しかし、wp_query等の引数に『カスタムタクソノミー』を与えて投稿内容を絞り込むようなケースが動作しないことがありました。
WordPressのバージョンは【3.8.2】でした。
【サンプルコード】
<?php
switch_to_blog(2);
$arg = array(
'posts_per_page' => '3',
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'example_taxonomy',
'field' => 'id',
'terms' => array( 1,3,5 )
)
),
);
$my_query = new WP_Query($arg);
if($my_query -> have_posts()):
?>
<ul>
<?php
while($my_query -> have_posts()): $my_query -> the_post();
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
endwhile;
?>
</ul>
<?php
endif;
wp_reset_postdata();
restore_current_blog();
?>上記のコード自体は問題ありません。
2行目でswitch_to_blog(2)としているので、IDが『2』のブログから、カスタムタクソノミー『example_taxonomy』(9行目)に属している投稿を引っ張ってきて表示されるはずです。
しかし表示されませんでした。
表示させる側のブログにも同じタクソノミーの設定が必要?
コード自体に問題がないならば何が原因なのか…??
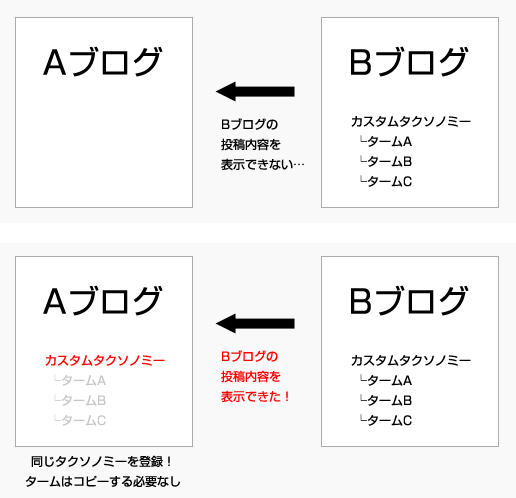
いろいろと試行錯誤した結果、『表示させる側のブログ』、つまり上記の例で言えば『Aブログ』にも、『Bブログ』で使用しているカスタムタクソノミーをコピーしたところ解決しました。

上図のように、元々はBブログで使用していたカスタムタクソノミーを、Aブログにも登録します。また、Aブログに同じカスタムタクソノミーを登録する際に、『ターム』まではコピーする必要はありませんでした。つまり空のカスタムタクソノミーのコピーです。
カスタムタクソノミーの登録についてはプラグイン『Custom Post Type UI』を使用しました。
試してはいませんが、functions.phpで直接登録しても問題無いと思います。




![あおぞらクリニック様 [医療サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/aozora-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [採用サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene03-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [リフォームサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene02-eyecatch.png)
![東京ガス横浜中央エネルギー株式会社様 [ガス・エネルギー・設備業サイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/12/yokoene01-eyecatch.png)