【Googleマップの導入】まずはGoogle Cloud Platformで登録しよう!
GoogleにログインしてコンソールにGO!
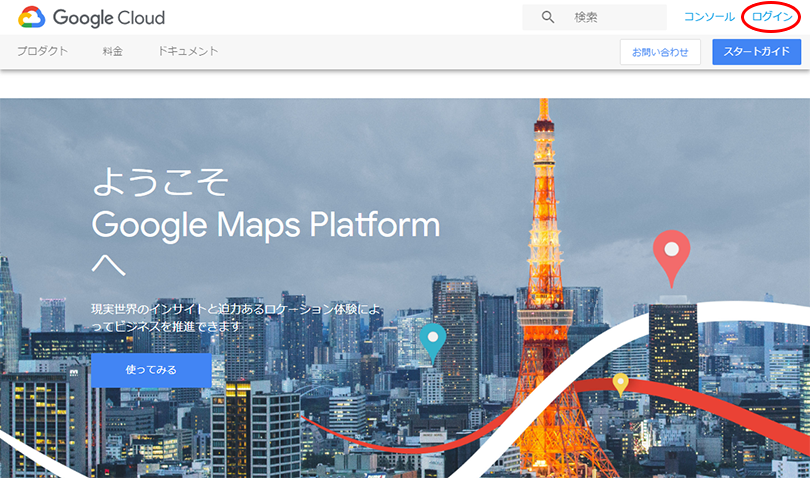
まずは「Google Cloud」にアクセスします。

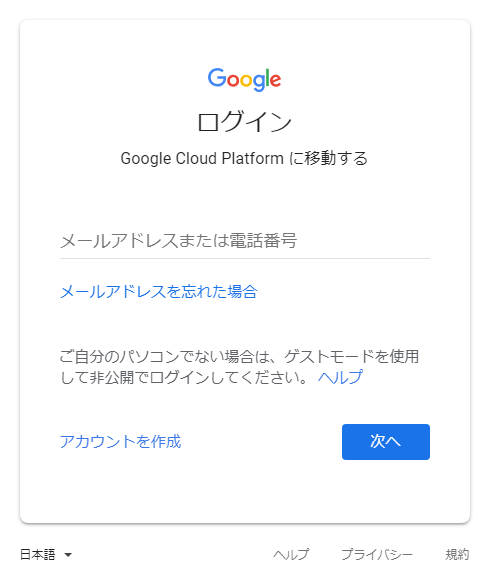
その次にログインをクリックしてメールアドレスとパスワードを入力します。

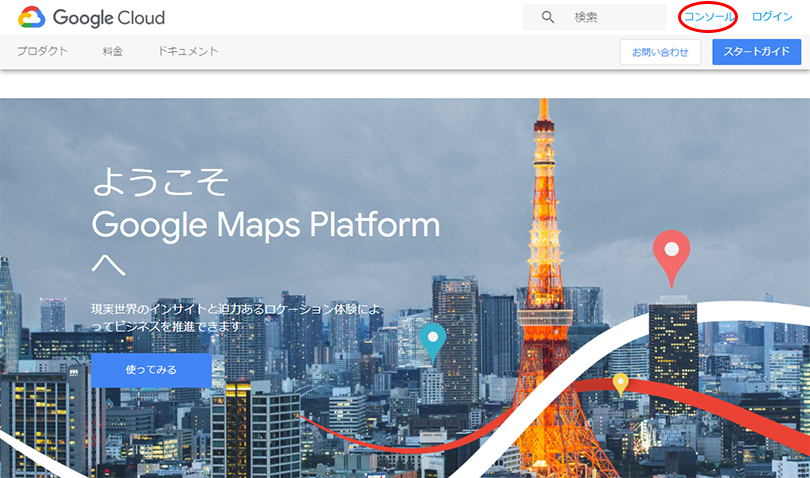
ログインすると元のページに戻るので、今度は「コンソール」をクリックして遷移しましょう

設定開始!まずはプロジェクトを追加しよう!
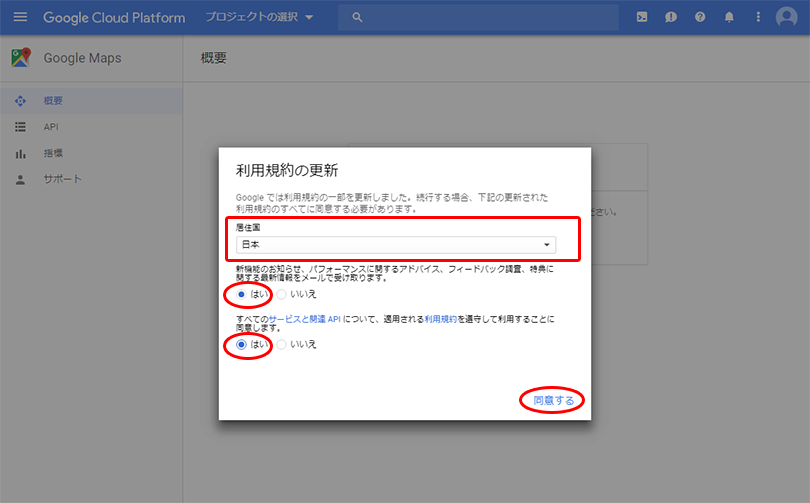
利用規約の更新画面が表示されますので、例えば下記のように設定して「同意する」をクリック

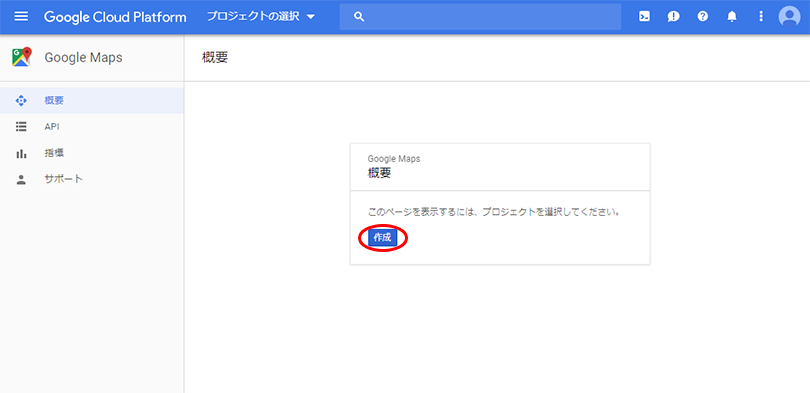
その次の画面では「作成」をクリック

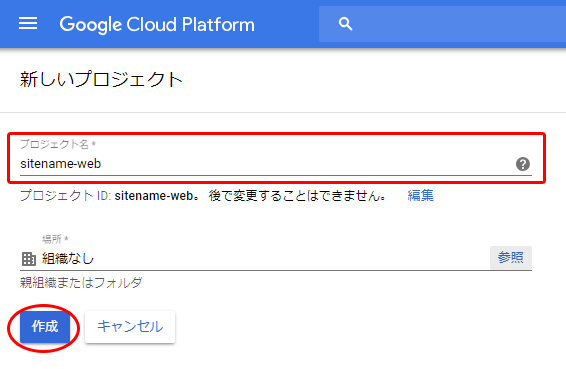
プロジェクト名を半角英数字で記述。
任意ですが「サイト名-web」とか分かりやすいネーミングで記述します。

お支払いの設定
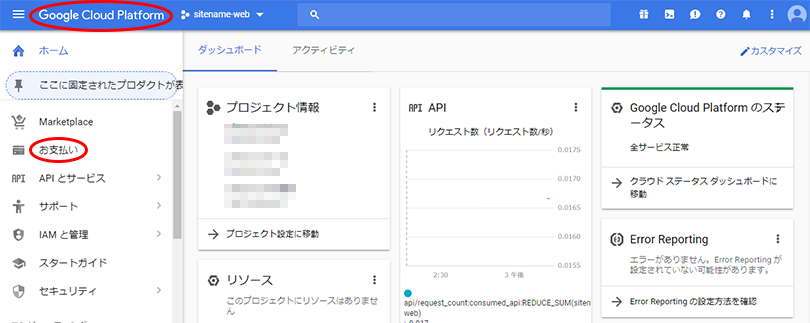
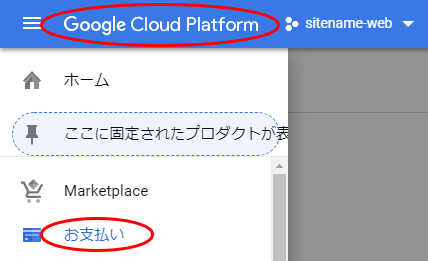
「Google Cloud Platform」をクリックしてメインメニューを表示させます。
その次に「お支払い」をクリック

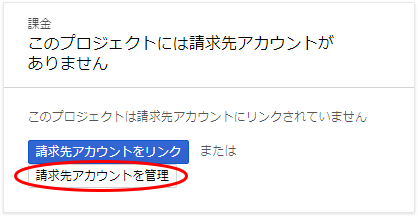
「請求先アカウントを管理」をクリック

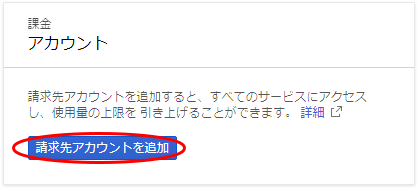
「請求先アカウントを追加」をクリック

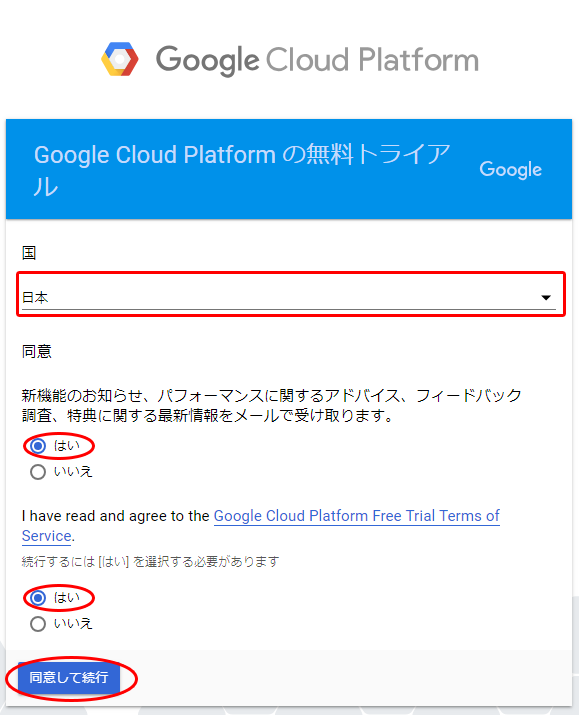
再び同意要求ページです。例えば下記のように設定

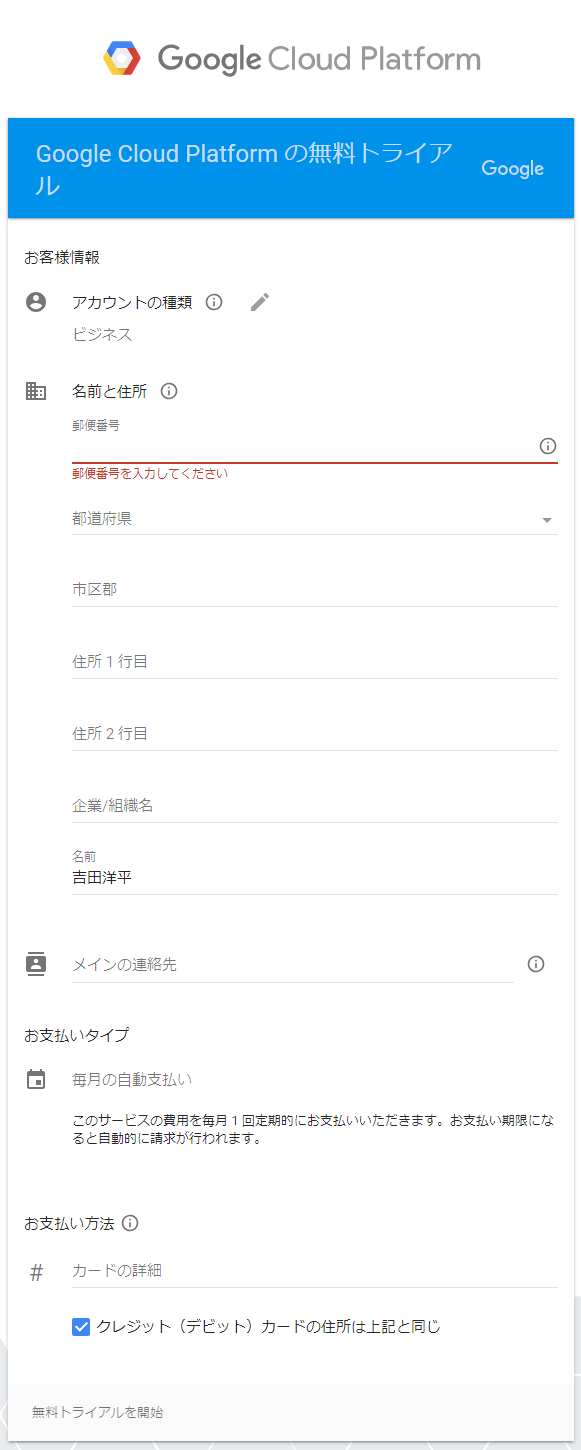
個人情報とカード情報を入力します。

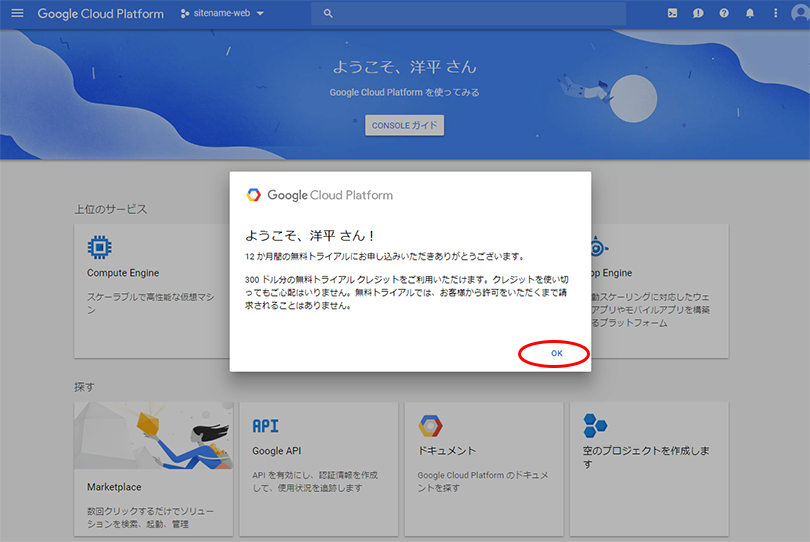
お支払い情報の登録完了です。

まだ終わりではありません。先ほどと同様に「Google Cloud Platform」をクリックしてメインメニューを表示させて「お支払い」をクリック。

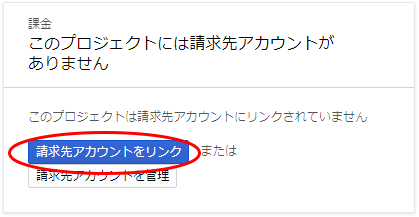
今度は「請求先アカウントをリンク」をクリック

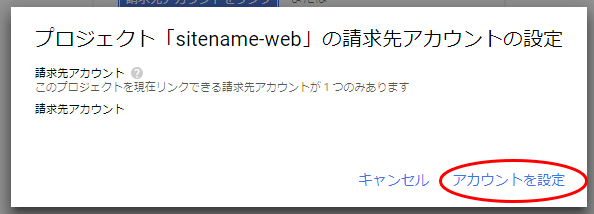
次に「アカウントを設定」をクリックするとプロジェクトと請求先が紐付きます。

これが最後です!APIキーの取得
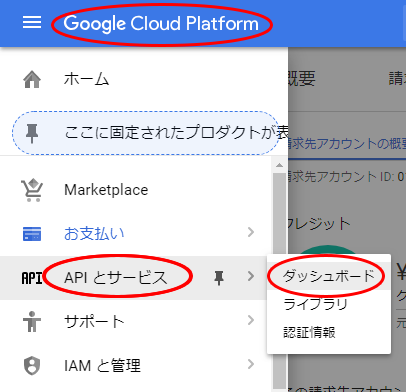
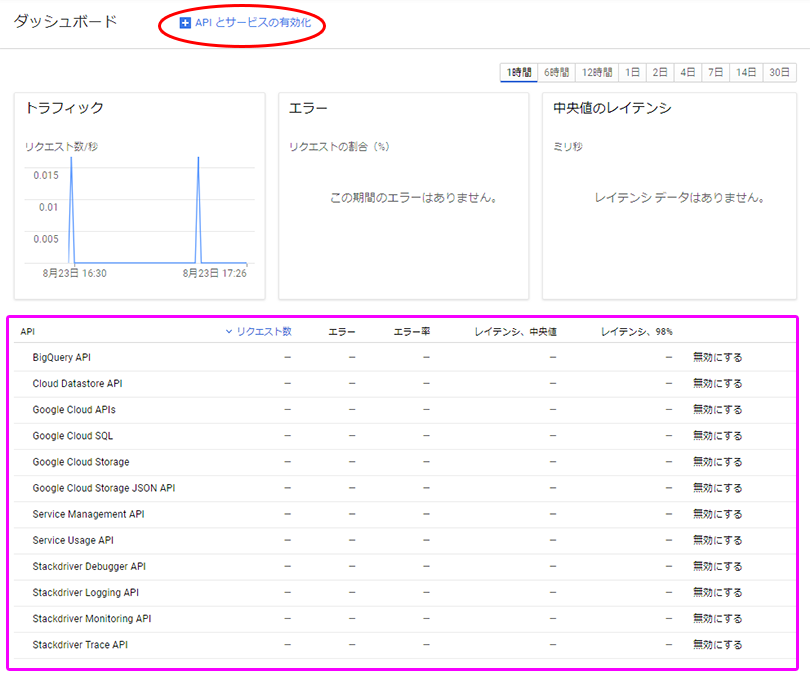
「Google Cloud Platform」をクリックしてメインメニュー内の「APIとサービス」にオンマウスして「ダッシュボード」をクリック

下記、紫の枠の中に「Maps JavaScript API」が無い場合、追加する必要があります。
「APIとサービスの有効化」をクリック

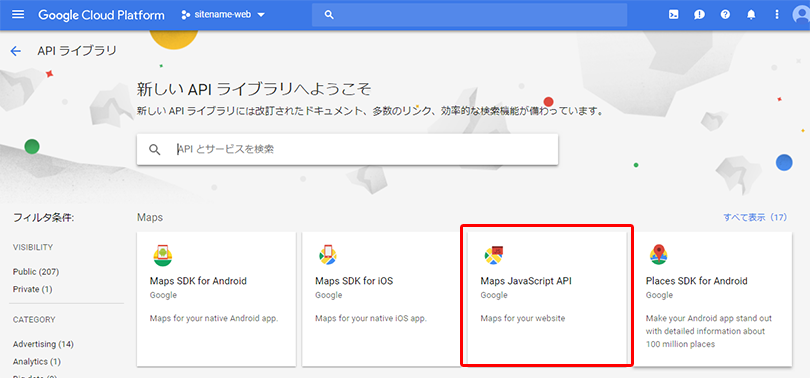
「Maps JavaScript API」をクリック

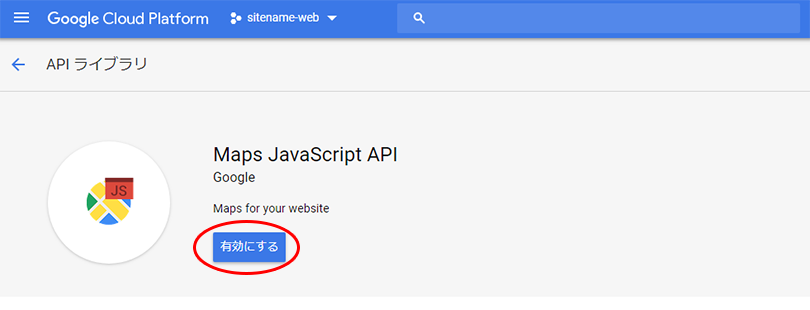
「Maps JavaScript API」を有効化させます。

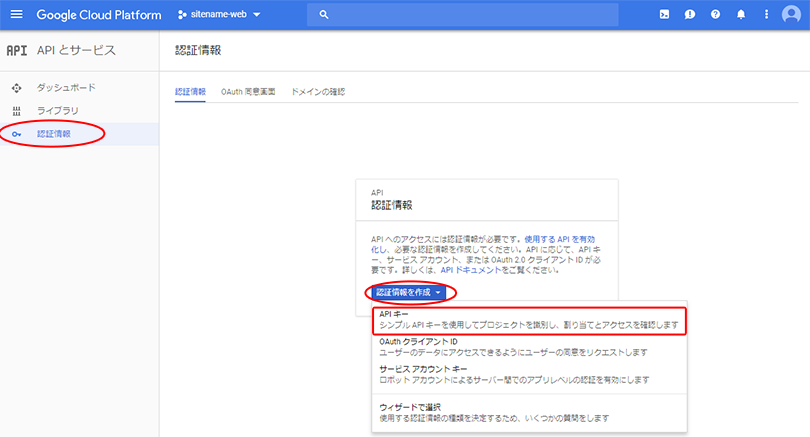
サイドメニューから「認証情報」をクリック
「認証情報を作成」をクリック
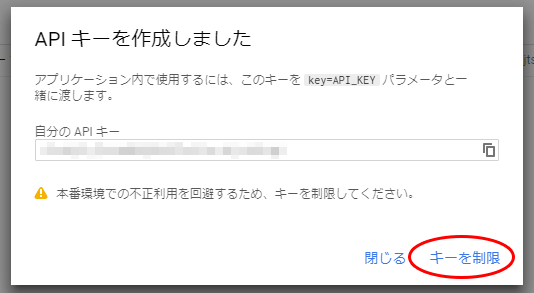
「APIキー」をクリック

次はAPIキーに制限をつけます。

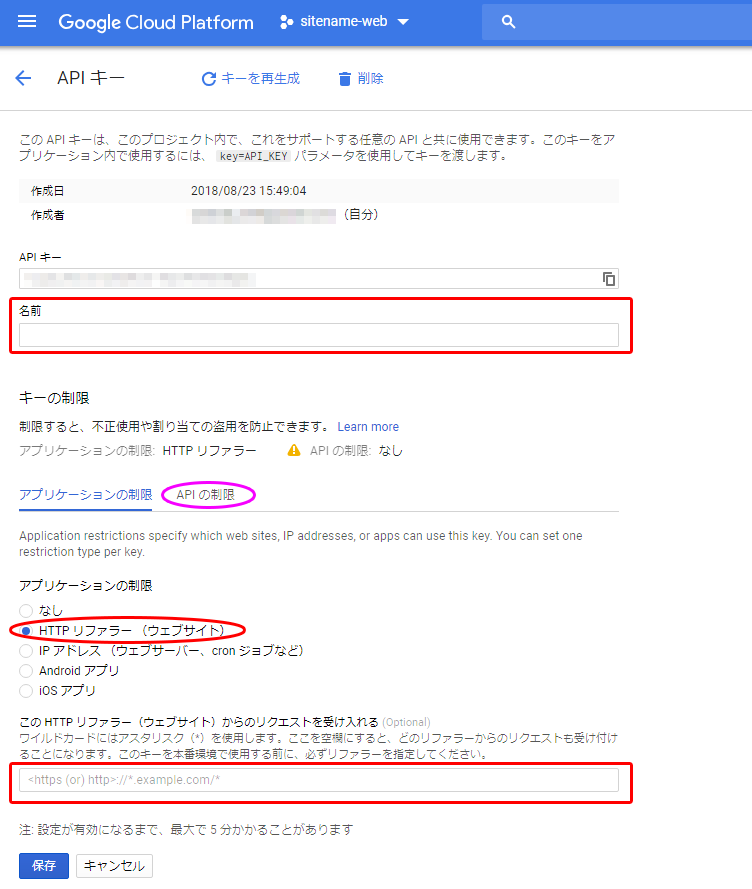
名前は「Googleマップ用APIキー」といった名前でもいいですし、会社名、サイト名でも良いと思います。
「HTTPリファラー(ウェブサイト)にチェックをいれます。
最下段にはGoogleマップを活用するサイトURLを記述します。
ただし、サイトURLはトップページのURLを記述し最後にアスタリスクを記述してください。
例えばDOEであれば
https://www.doe.co.jp/*
となります。
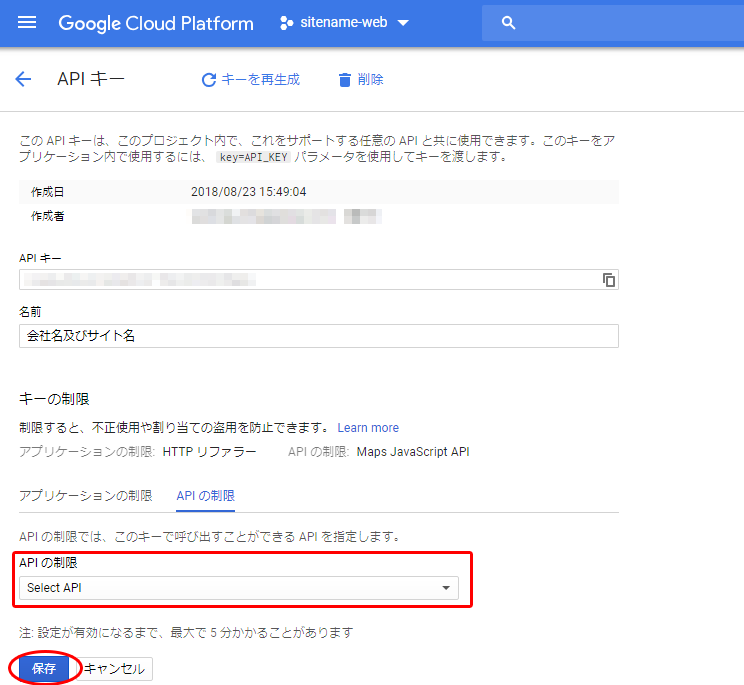
3点の設定が終えたら、下記紫の枠をクリック

APIの制限のプルダウンメニューから「Maps Java Script API」を選択して保存をクリックしてください。

これで設定が完了です。
あとは、APIキーをweb制作会社に引き渡しをすれば、Googleマップの実装が可能です。
APIキーは「認証情報」の中にあります。
Google Cloud Platform管理画面トップからいうと
「APIとサービス」の中の「認証情報」です。





![平野重機様 [移動式クレーン / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/hirano-eyecatch.png)
![NEXSYS様 [システム開発業 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2025/01/nexsys-eyecatch.png)
![大藤工業様 [建設業サイト / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/daitoh-kogyo-eyecatch.png)
![DSP Japan様 [ディスポーザー交換・修理 / レスポンシブサイト]をホームページ制作実績に追加いたしました。](https://www.doe.co.jp/wp-content/uploads/2024/12/dspjapan-corporate-eyecatch.png)